Описание карточек
От выбора размера заголовка до добавления внешнего контента по ссылке – рассказываем о функциях текстового редактора описания карточек.
В Shtab присутствует текстовый редактор, который поможет более подробно и точно описывать задачи.
Возможности редактора
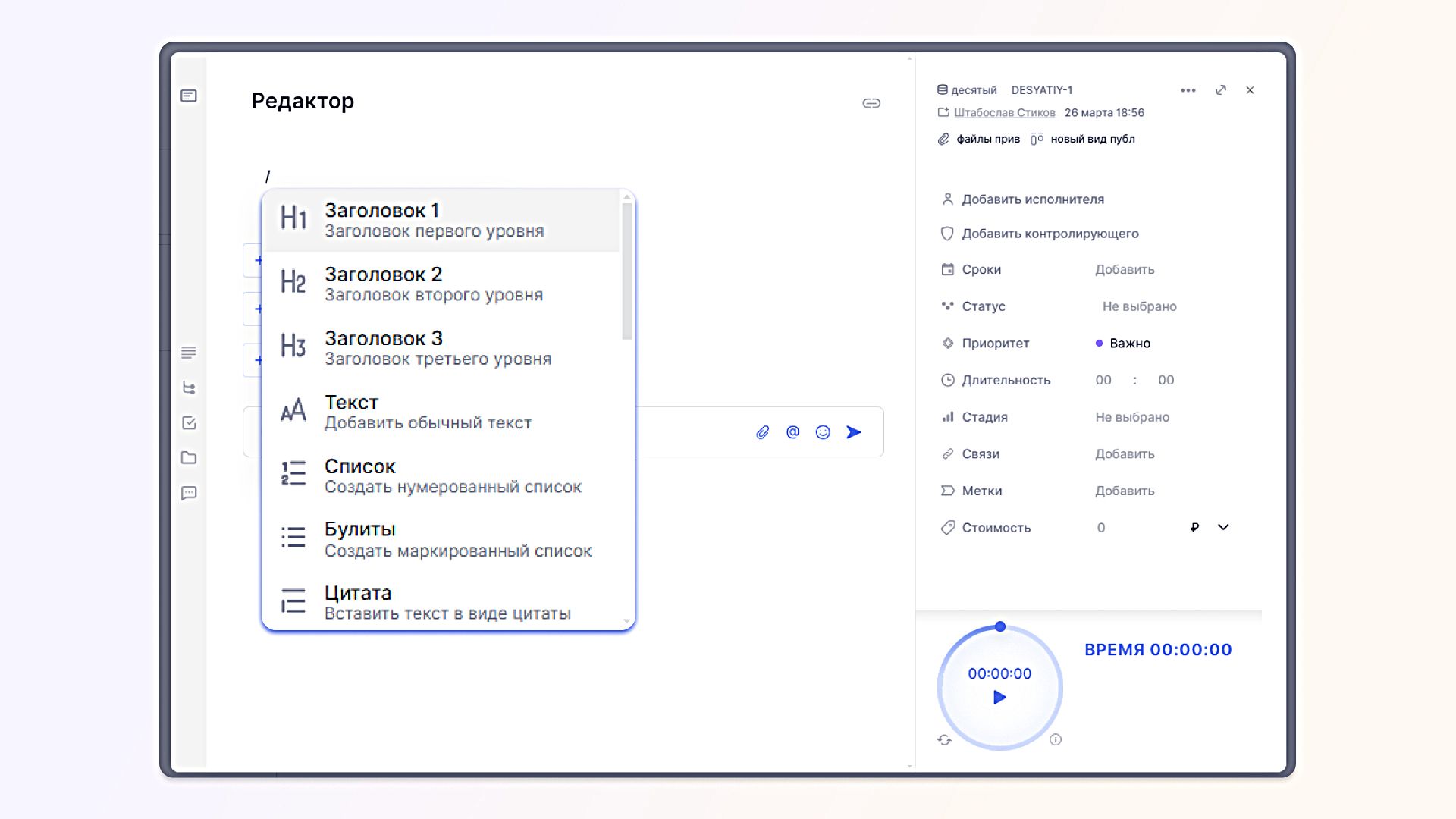
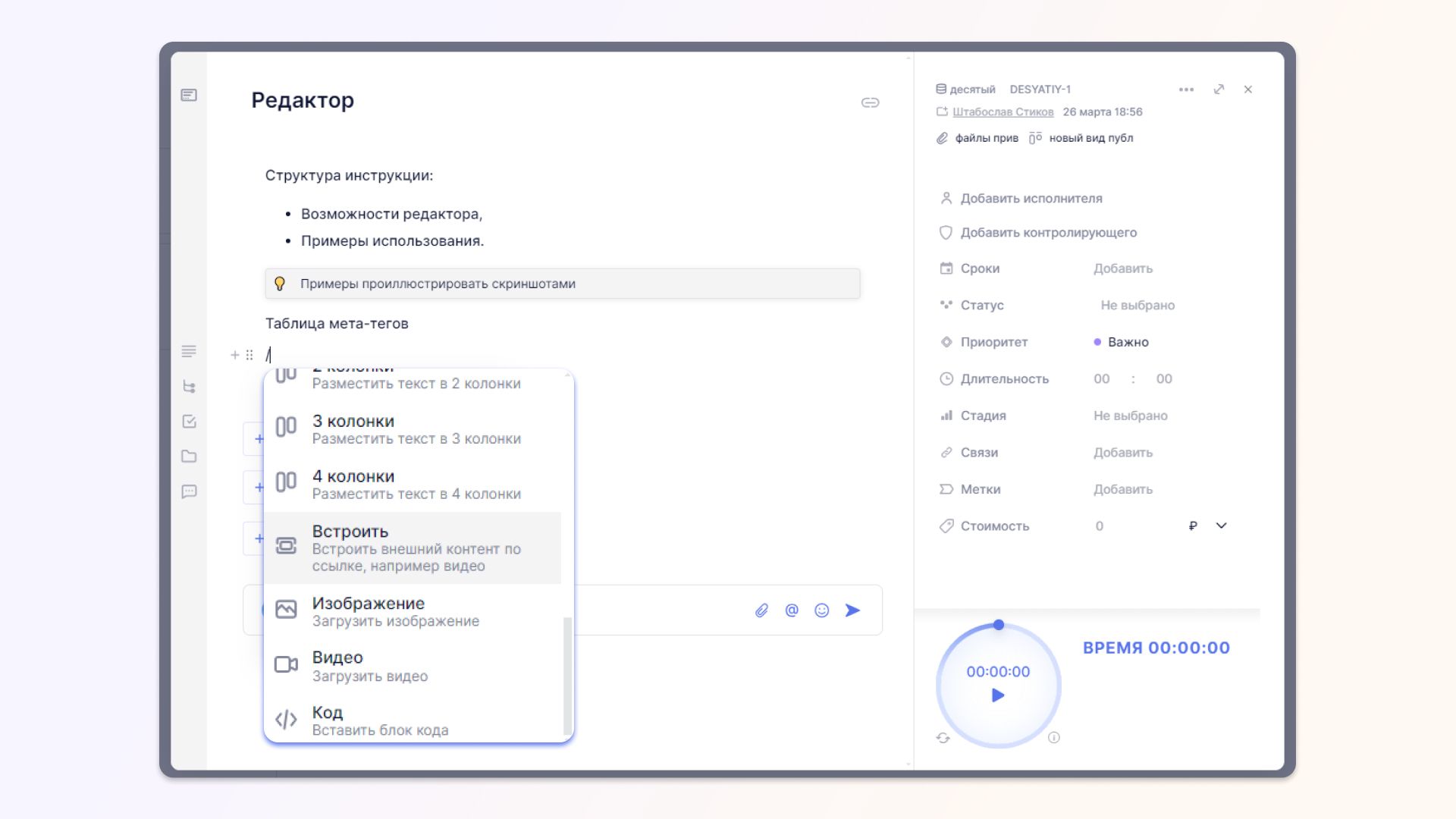
Главная фишка редактора — слэш-меню. Чтобы его открыть, нажмите на слэш “/” в описании карточки.
Вам откроется меню, где можно выбрать:
- Уровень заголовка;
- Тип списка (маркированный или нумерованный);
- Оформить цитату;
- Добавить скрытый текст;
- Добавить файл, изображение или видео;
- Вставить таблицу;
- Сделать сноску;
- Сделать чек-лист;
- Добавить разделитель;
- Разделить текст на 2, 3 или 4 колонки;
- Встроить внешний контент по ссылке;
- Вставить блок кода.

Форматирование текста
Расскажем вам о полезных функциях, которые пригодятся для редактирования текста.
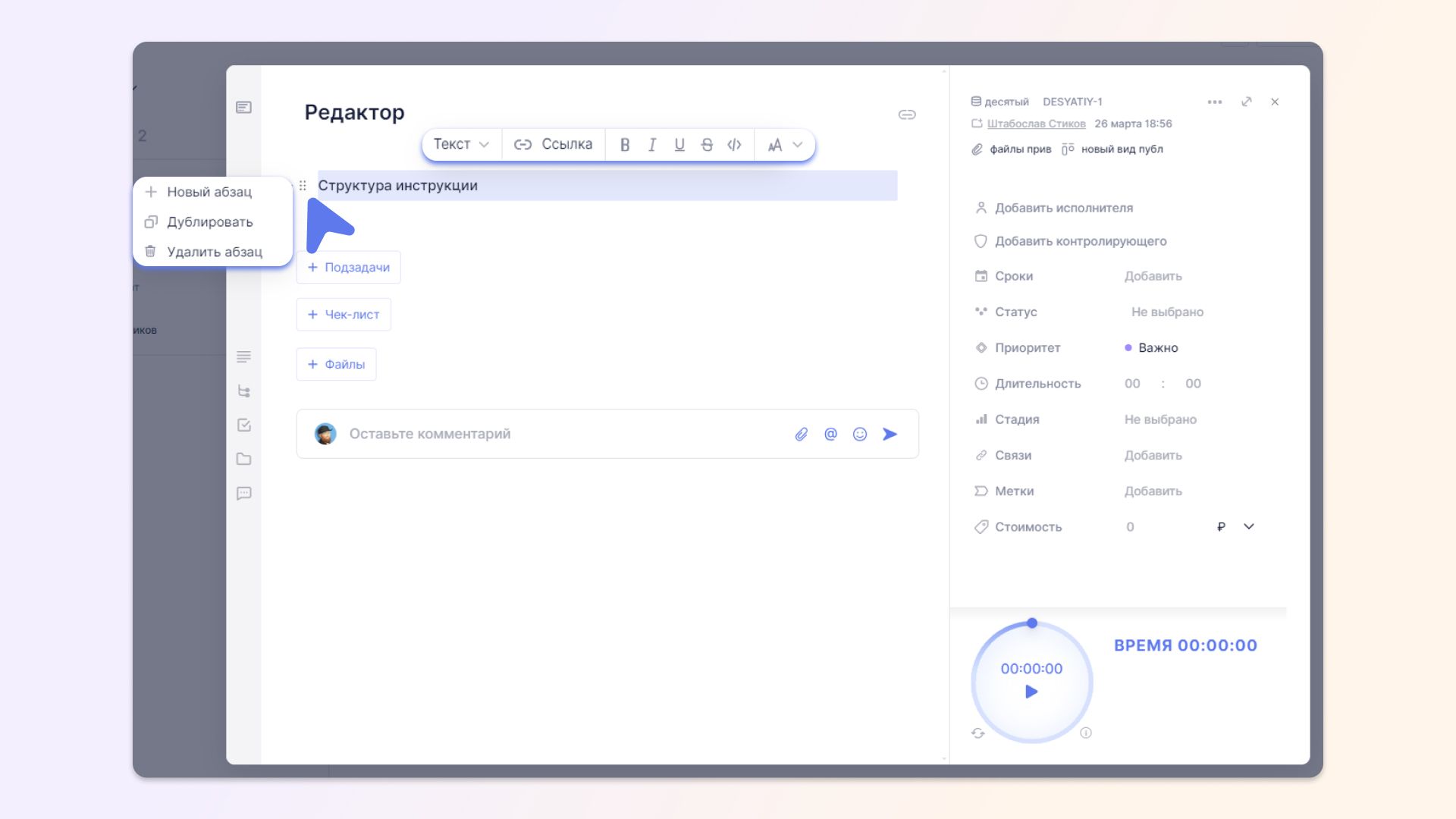
При нажатии на иконку перетаскивания можно добавить новый абзац, дублировать абзац или удалить его. Также есть функции форматирования текста:
- Преобразование текста в другой вид. Например, список;
- Добавление ссылки;
- Изменение стиля текста на жирный, курисв, подчеркнутый, зачеркнутый и код;
- Изменение цвета текста или фона.

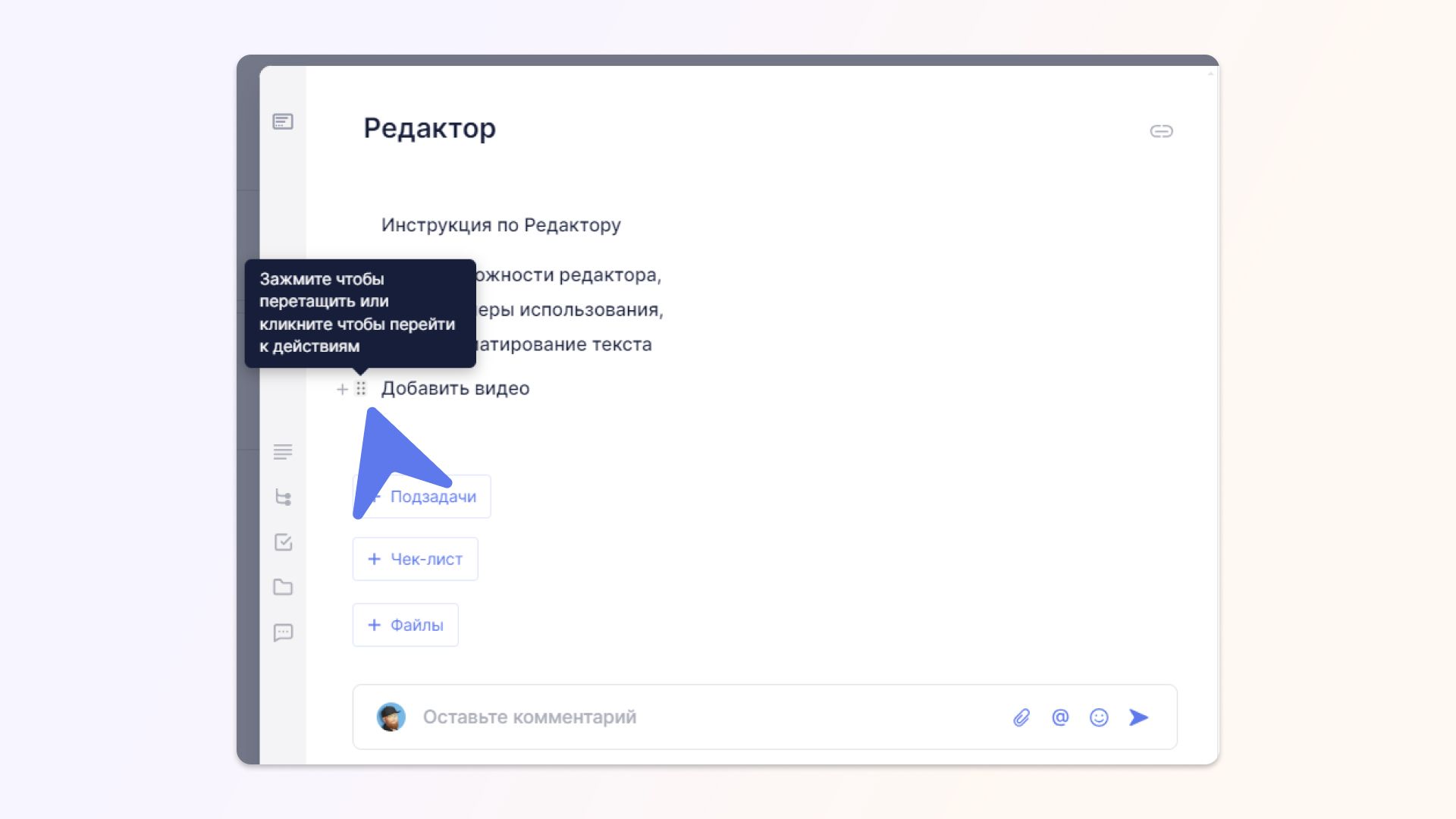
Если вам кажется, что логику текста нужно перестроить, перенесите блок в нужную часть описания. Перенести можно любой блок: таблицу, сноску, список и т. д.

Как преобразовать текст
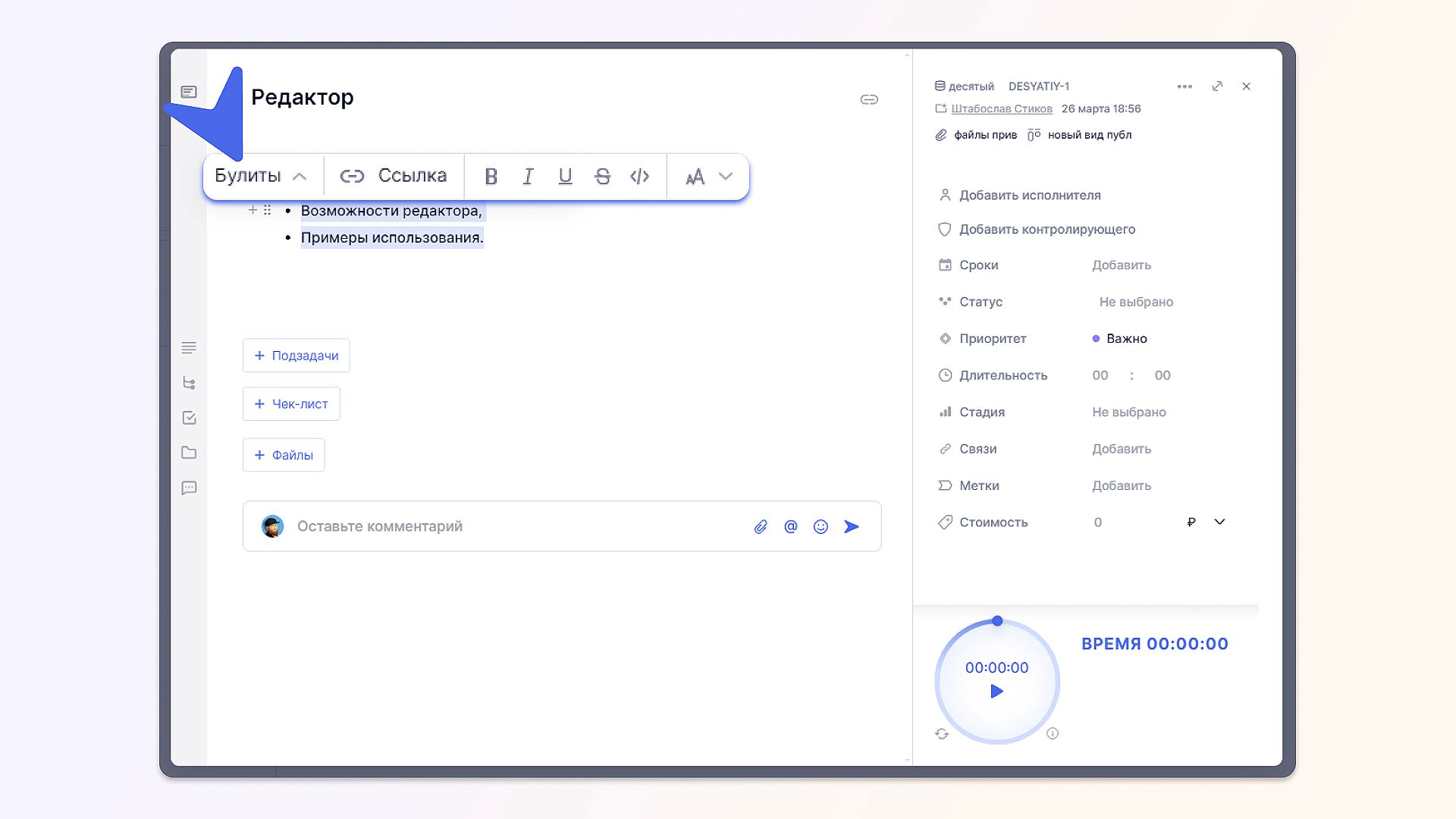
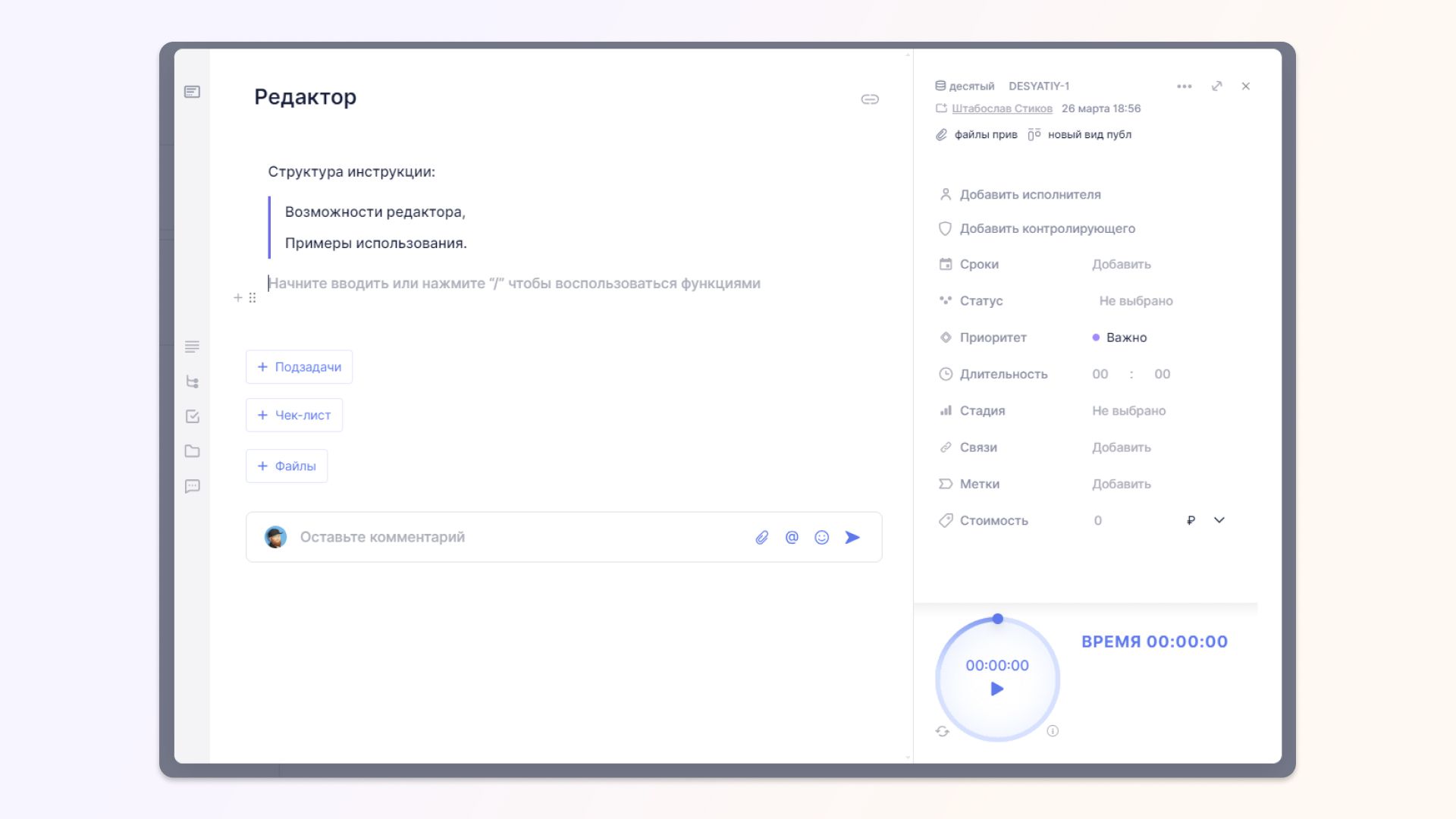
Выделенный текст можно преобразовать в другой формат. Например, сделать маркированный список нумерованным. Для этого нужно выделить нужный текст и выбрать в слэш-меню новый формат:


Оформить текст в виде цитаты:

Как вернуть текст
Если вы случайно удалили что-то в описании и это надо вернуть, нажмите ctrl+Z. Тогда вы вернетесь на шаг назад.
Как быстро вставлять математические или синтаксические выражения
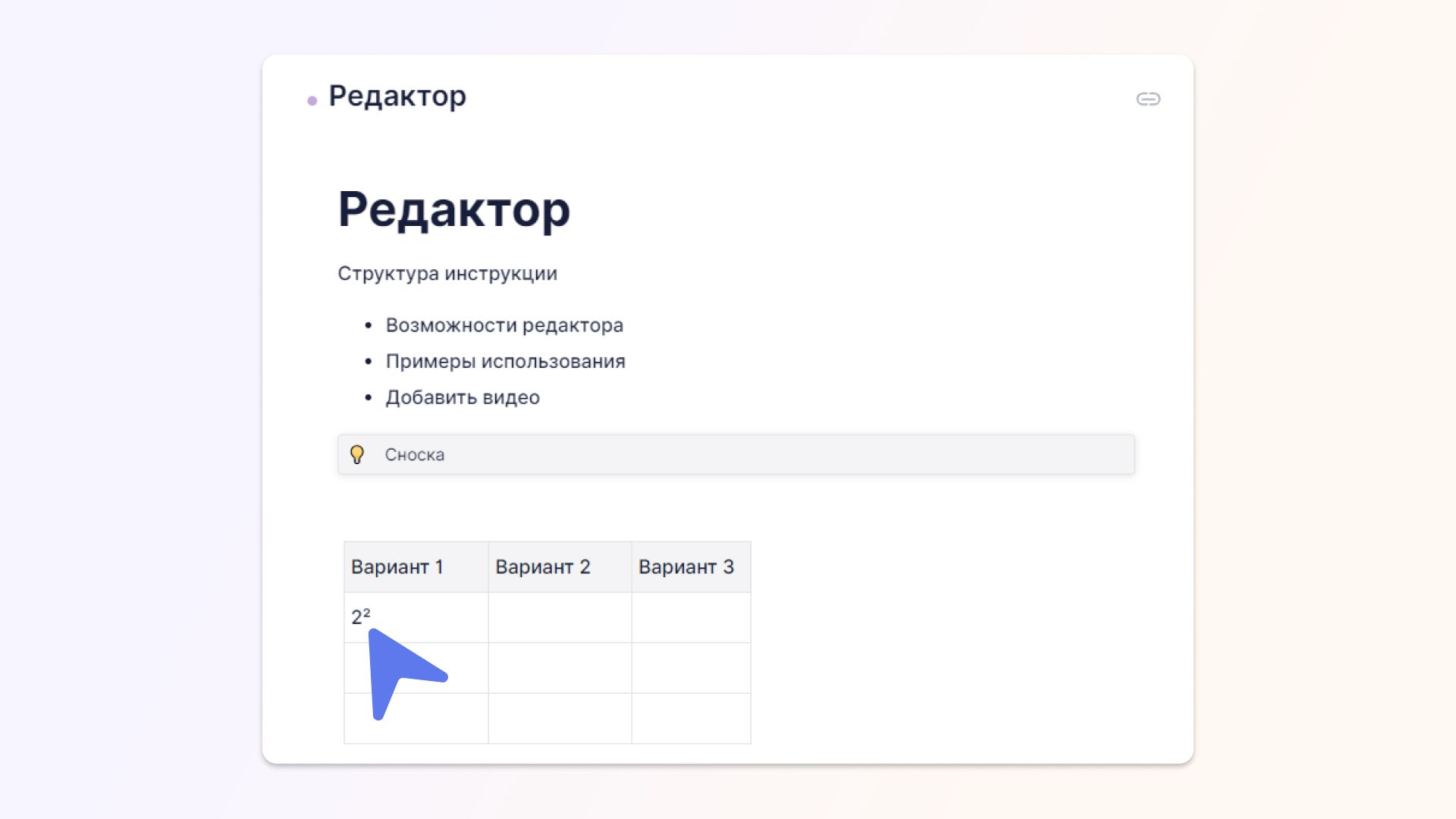
Например, если вам нужно вставить число в какой-то степени, введите: число^степень. Например, 2^2. Редактор автоматически преобразует число после ^ в степень.

Также сочетание двух дефисов преобразовывается в тире “—”, сочетание - и > преобразовывается в стрелочку →.
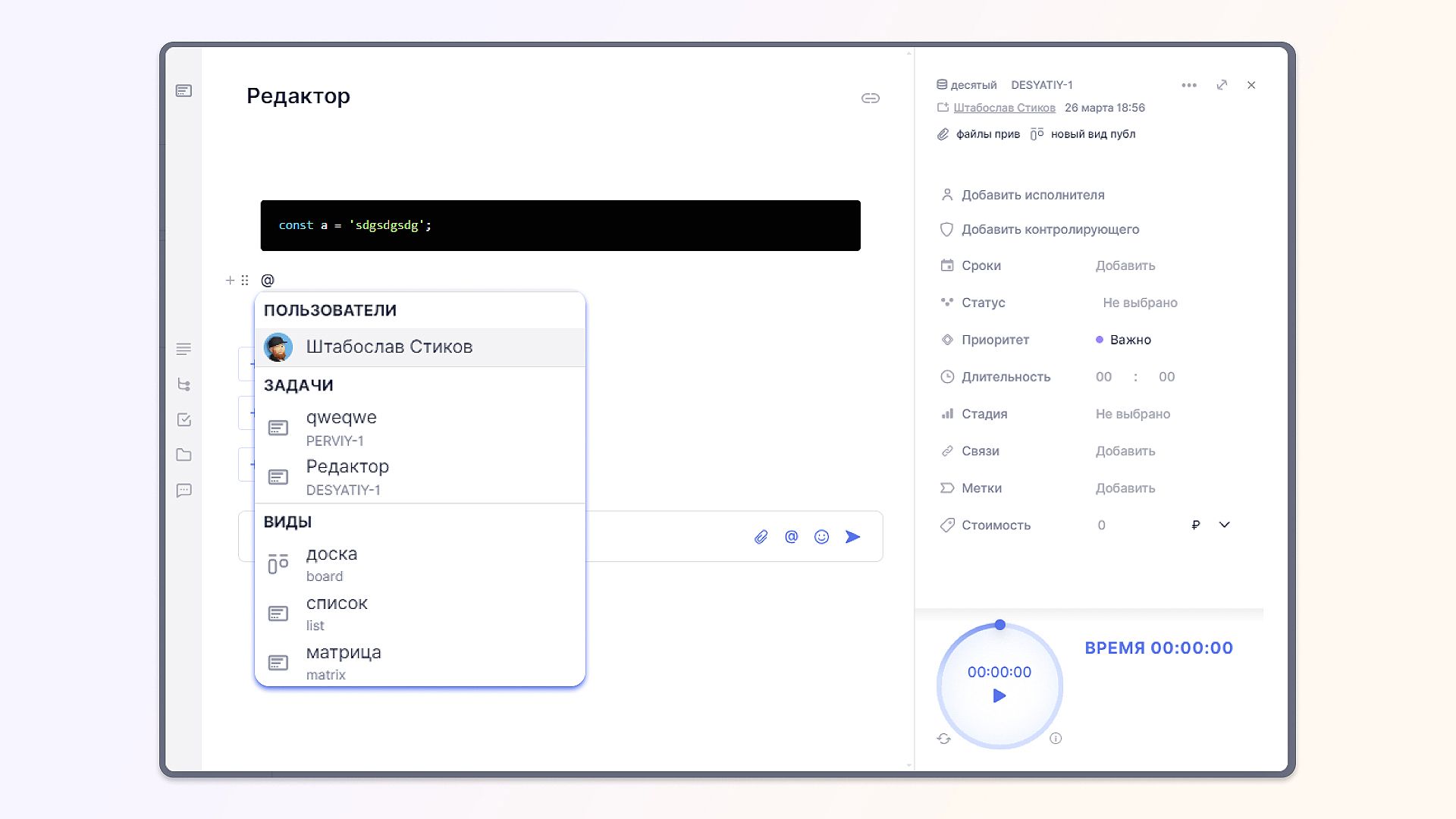
Как добавить упоминание
Если нажать @, можно упомянуть в тексте сотрудника, Карточку или Вид:

Примеры использования Редактора
Ниже приведем примеры использования некоторых функций.
Добавление внешнего контента по ссылке
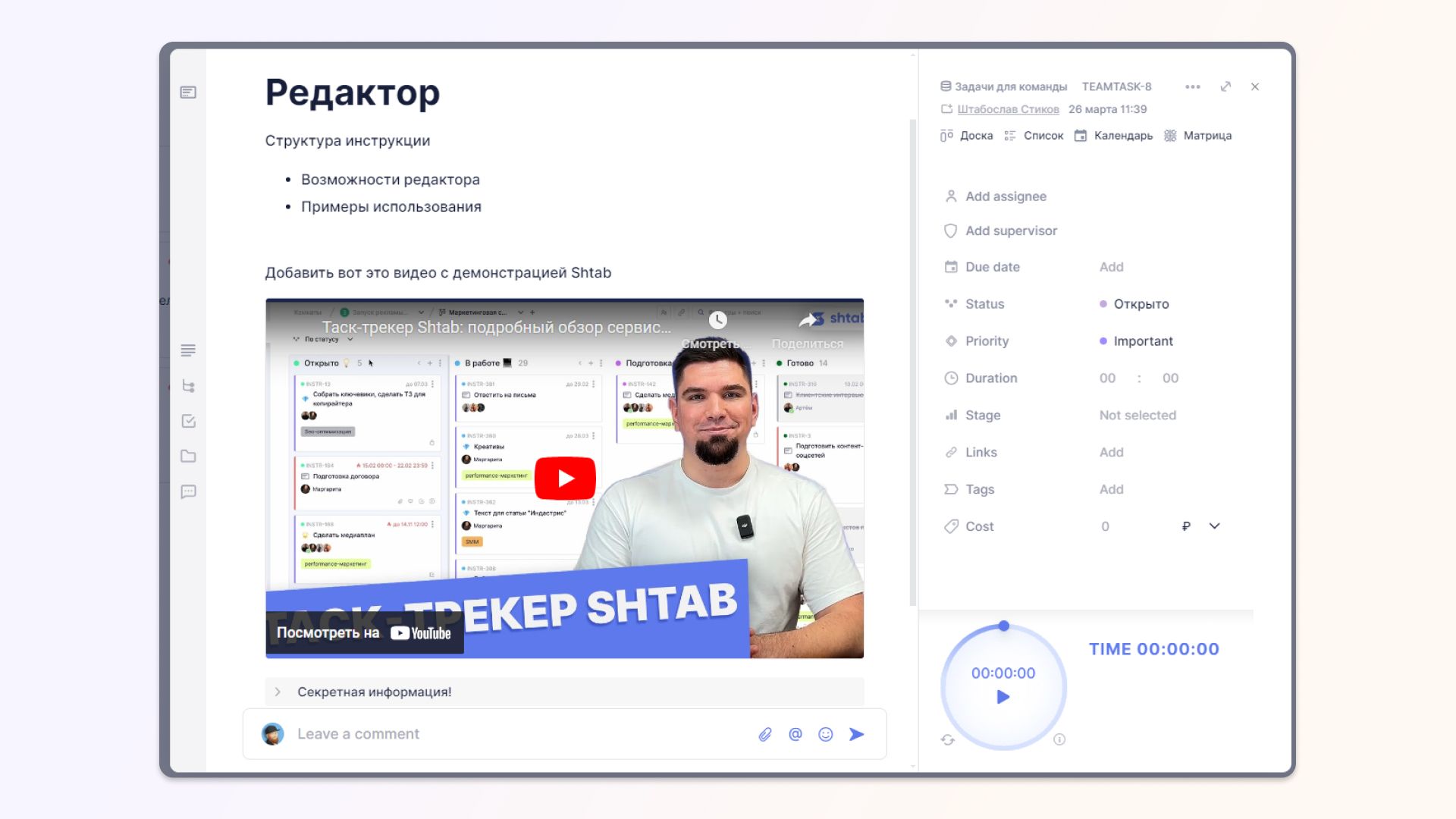
Вы можете добавить любой контент по внешней ссылке: видео, изображение, документ.

Они будут полноценно отображаться в описании.
Пример добавления видео:

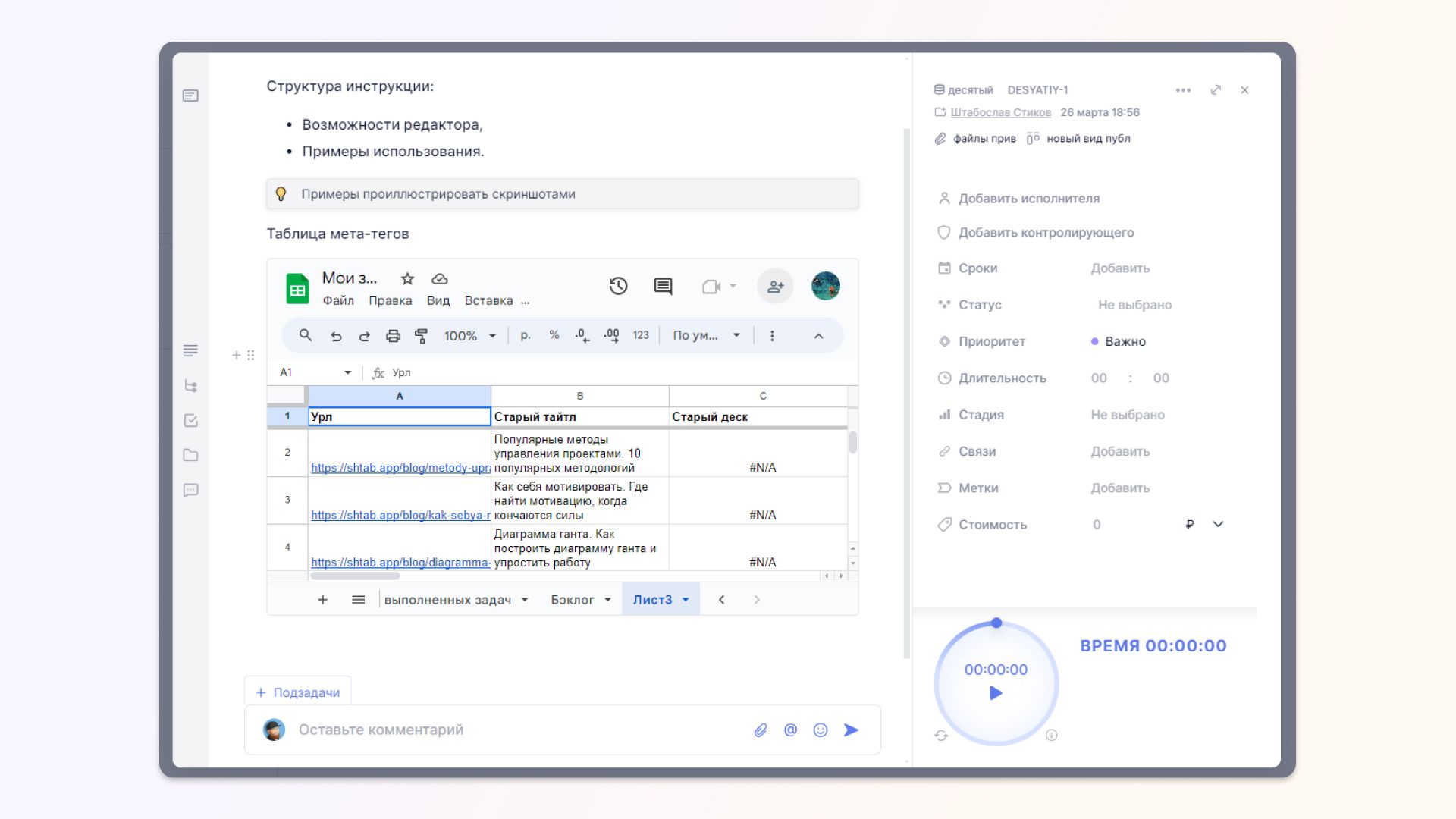
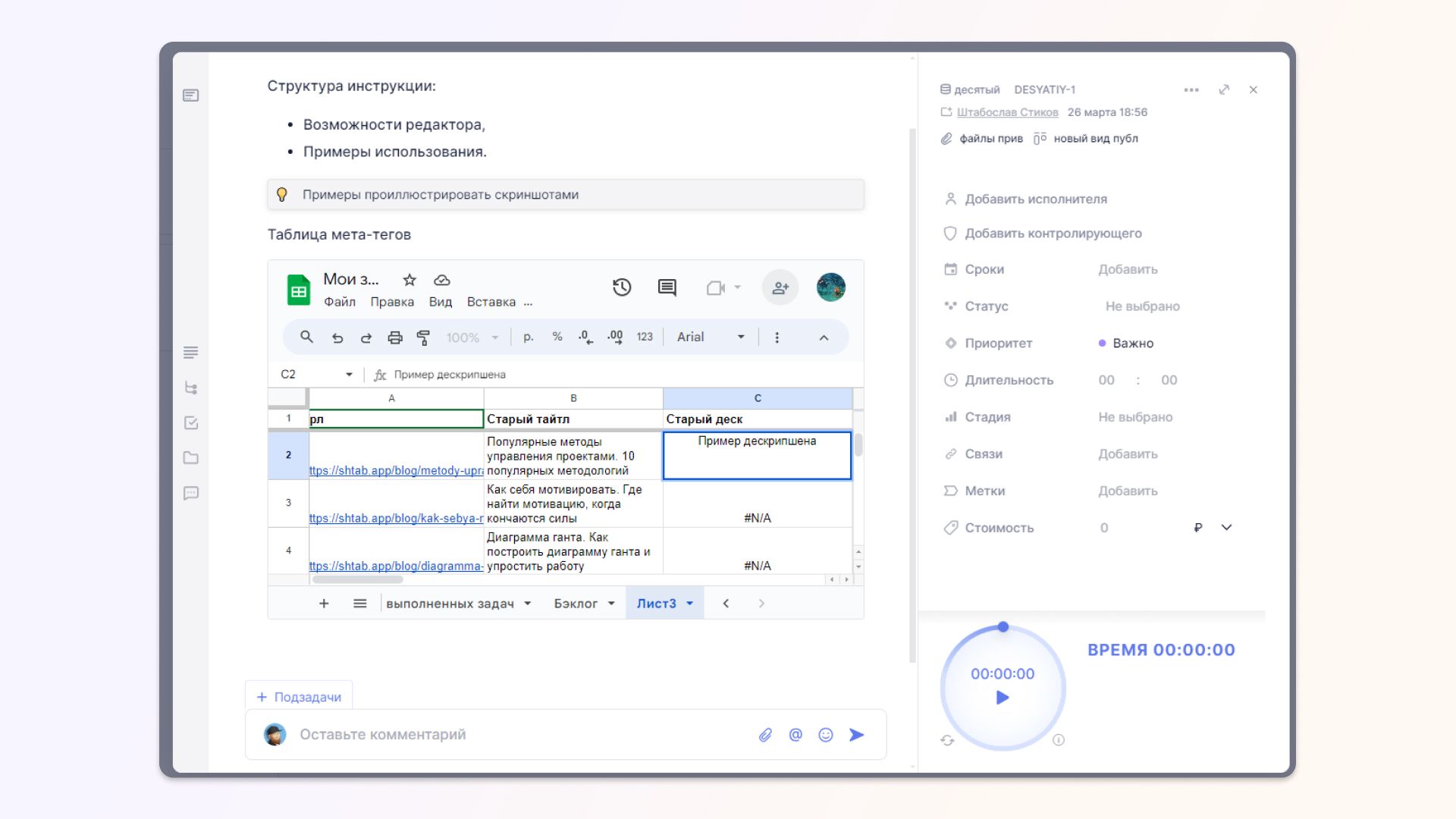
Пример добавление документа по встроенной ссылке:

В карточке вы можете редактировать встроенный документ. Изменения в нем будут сохраняться.

Как добавить ссылку Figma
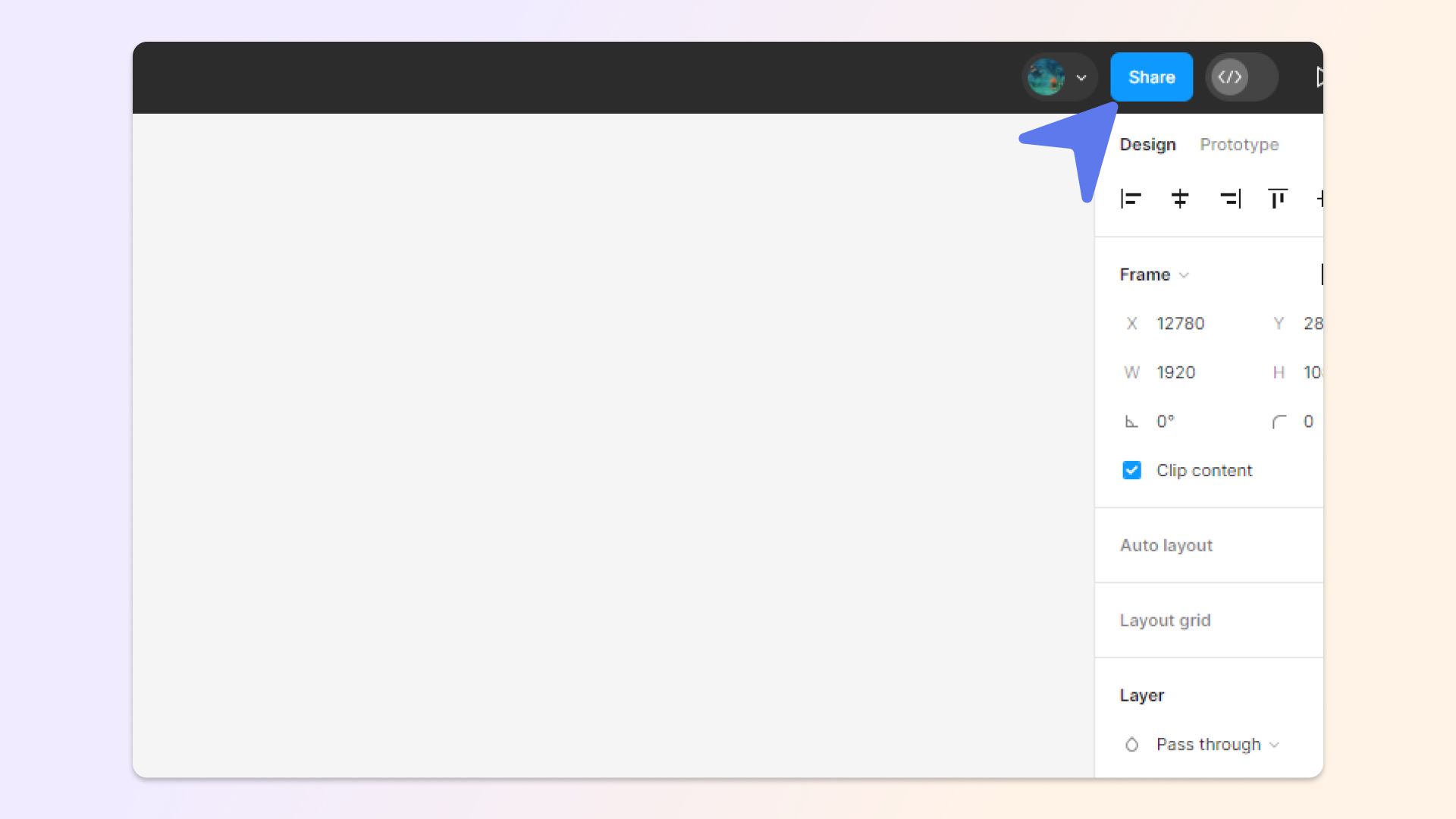
Если вам нужно добавить ссылку из Figma, нажмите Share в правом верхнем углу:

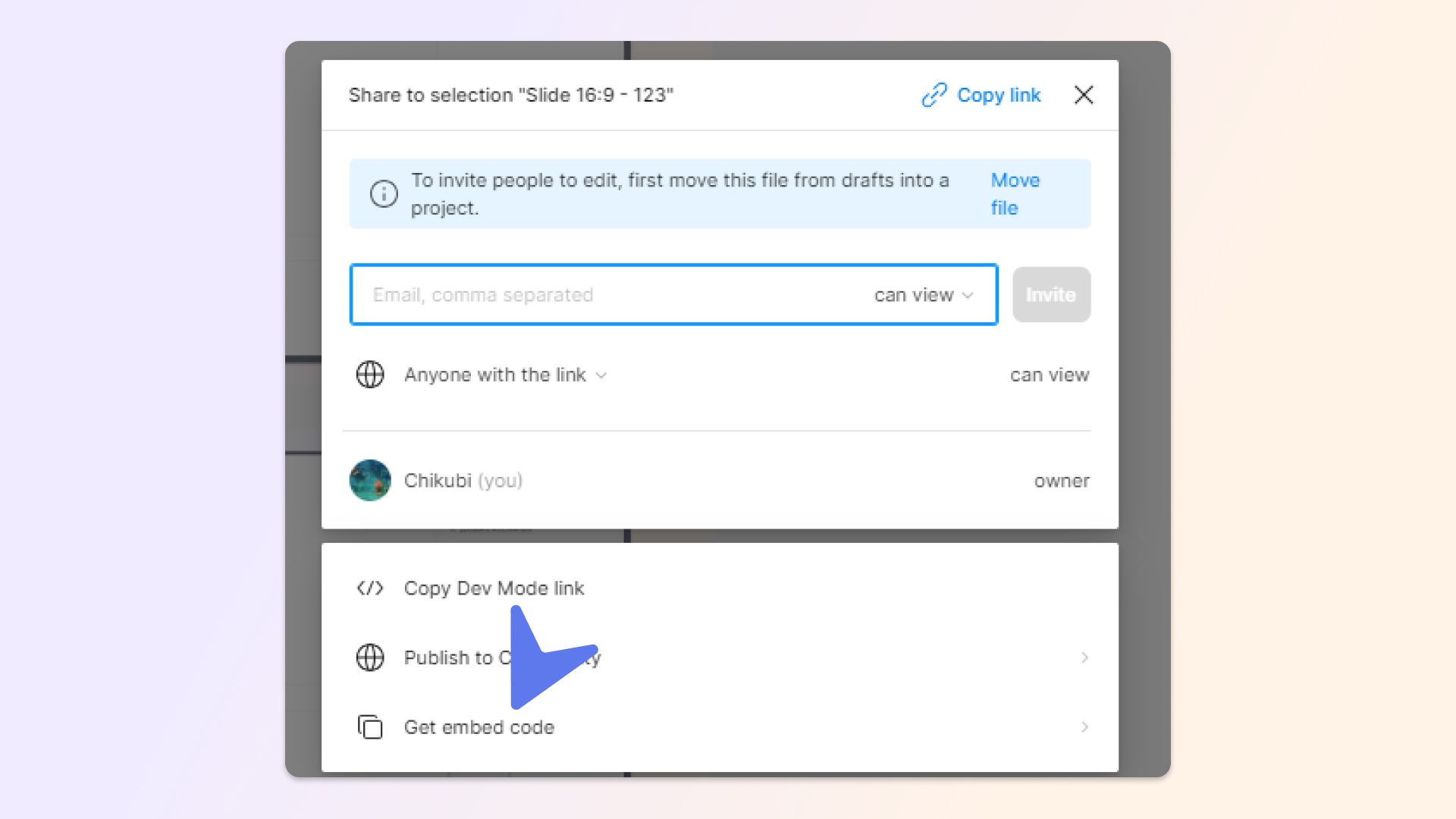
Затем Get embed code:

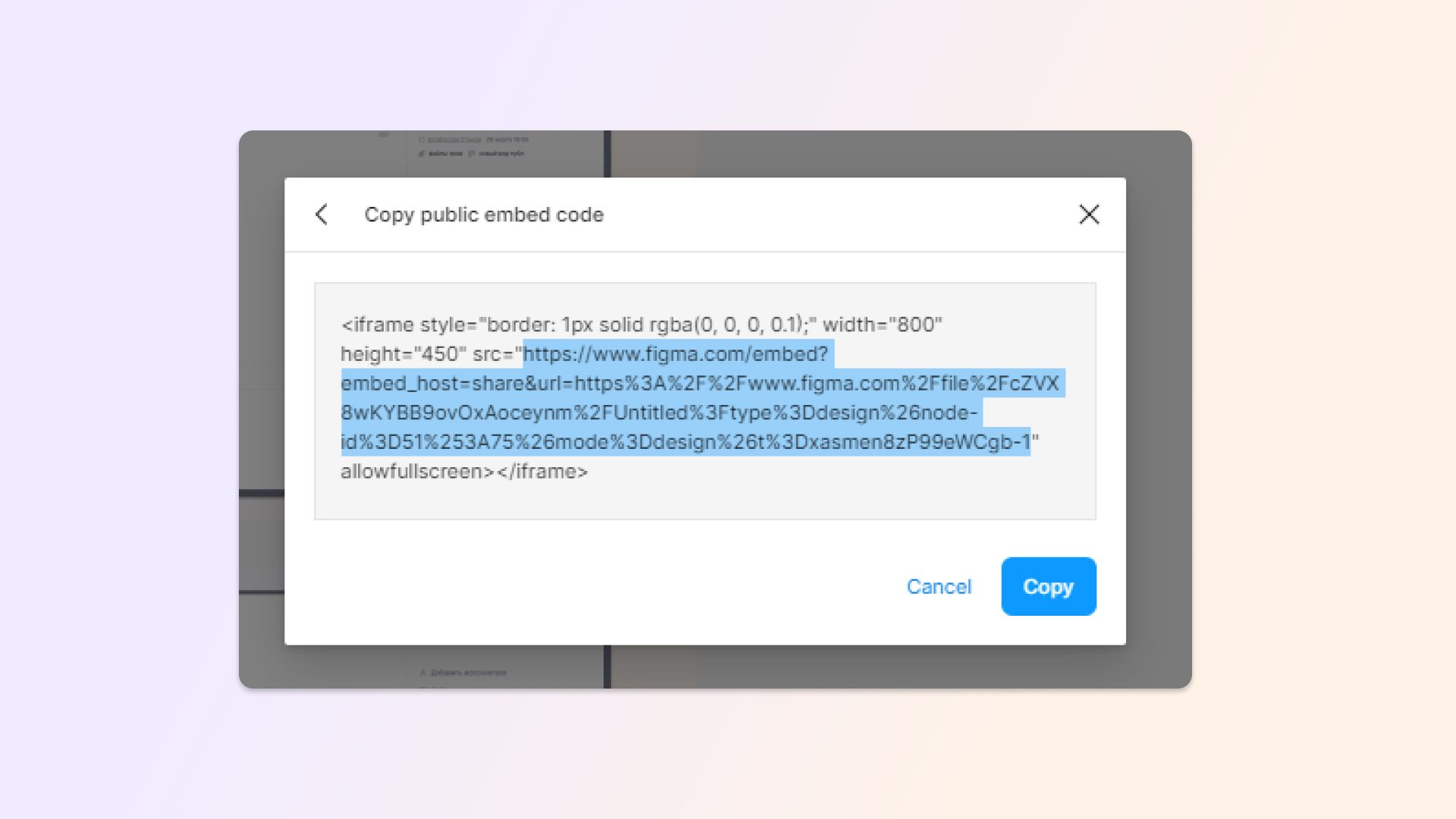
И скопируйте участок ссылки, который идет после src=" и до ":

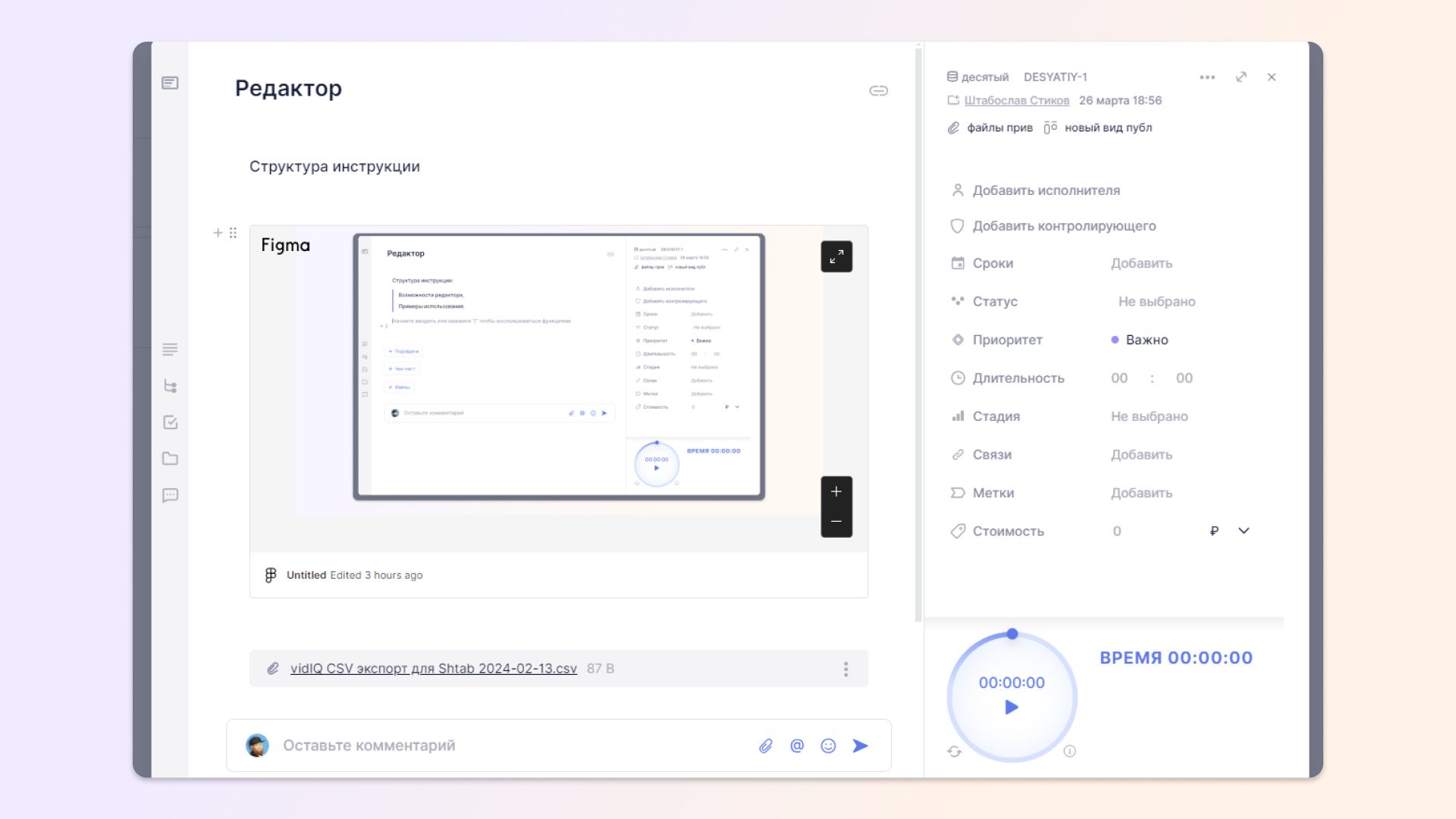
Теперь страница из Figma будет отображаться в Карточке.

Загрузка файлов с компьютера
С компьютера можно загружать документы, изображения или видео.
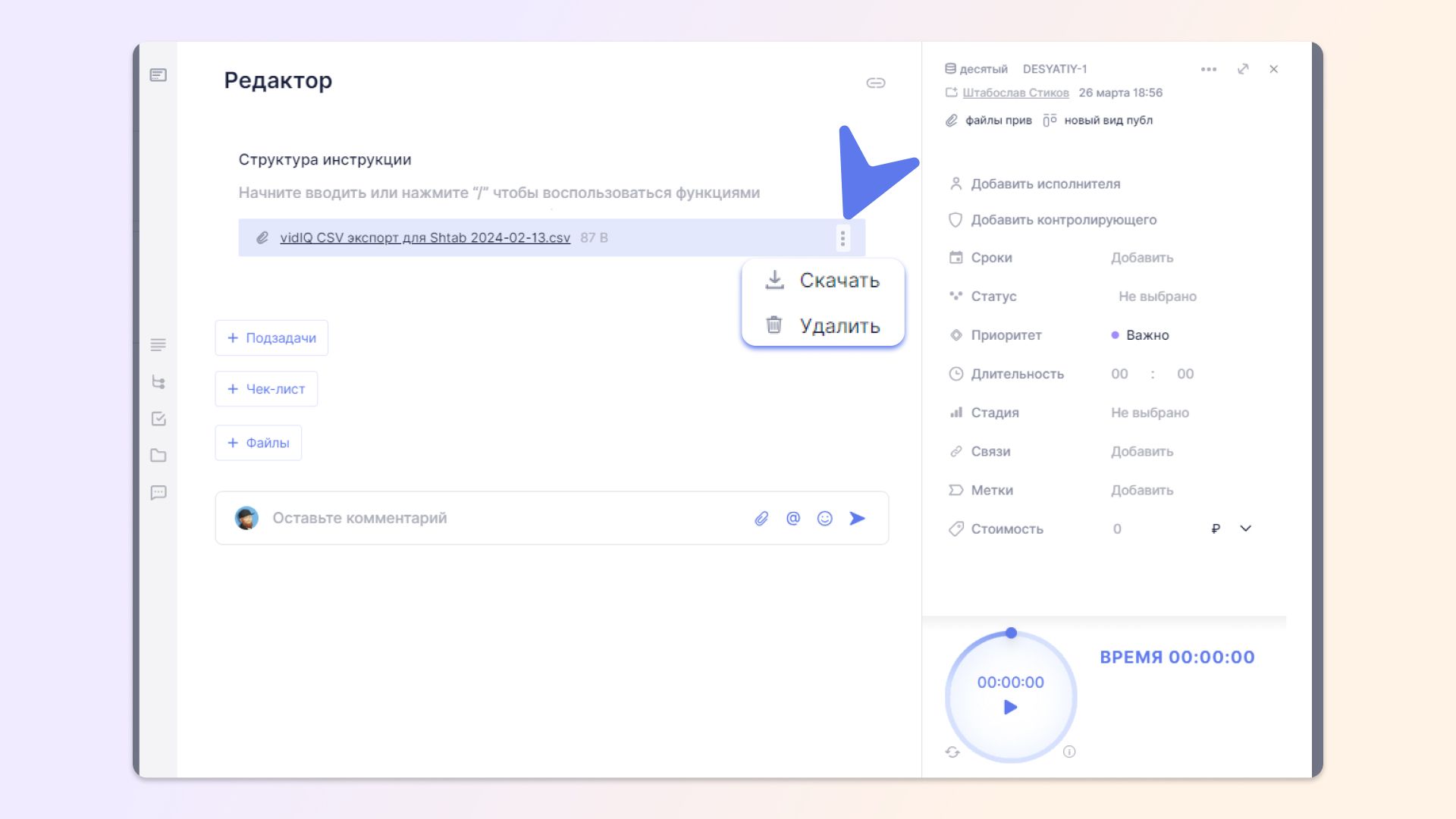
Загруженный документ можно скачать или удалить, нажав на вертикальное троеточие:

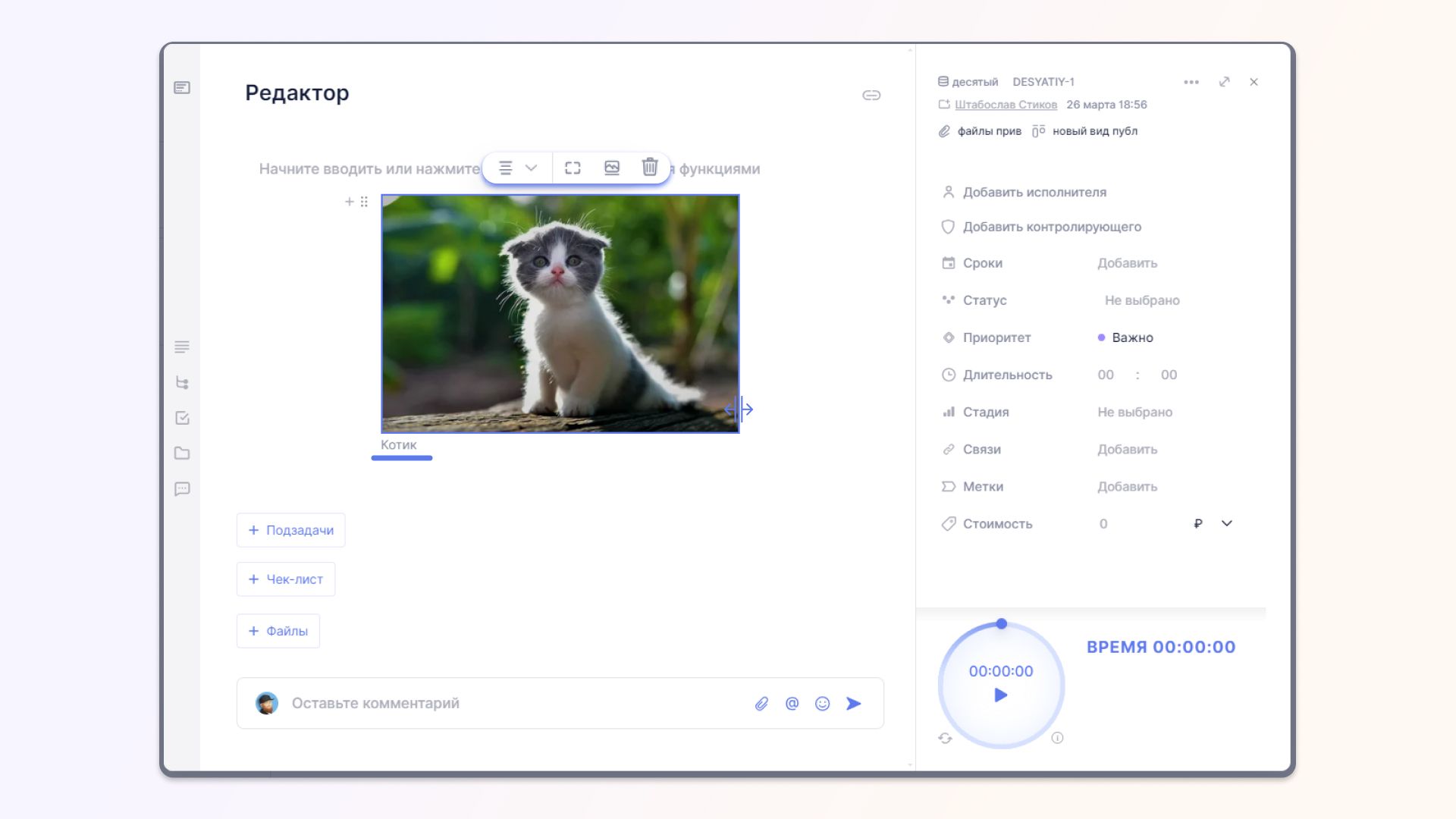
Для загруженных изображений и видео можно добавлять подпись, изменять их размер, выравнивание (по левому или правому краю, по ширине). Для этого надо нажать на файл и сверху откроется меню с выбором действий:

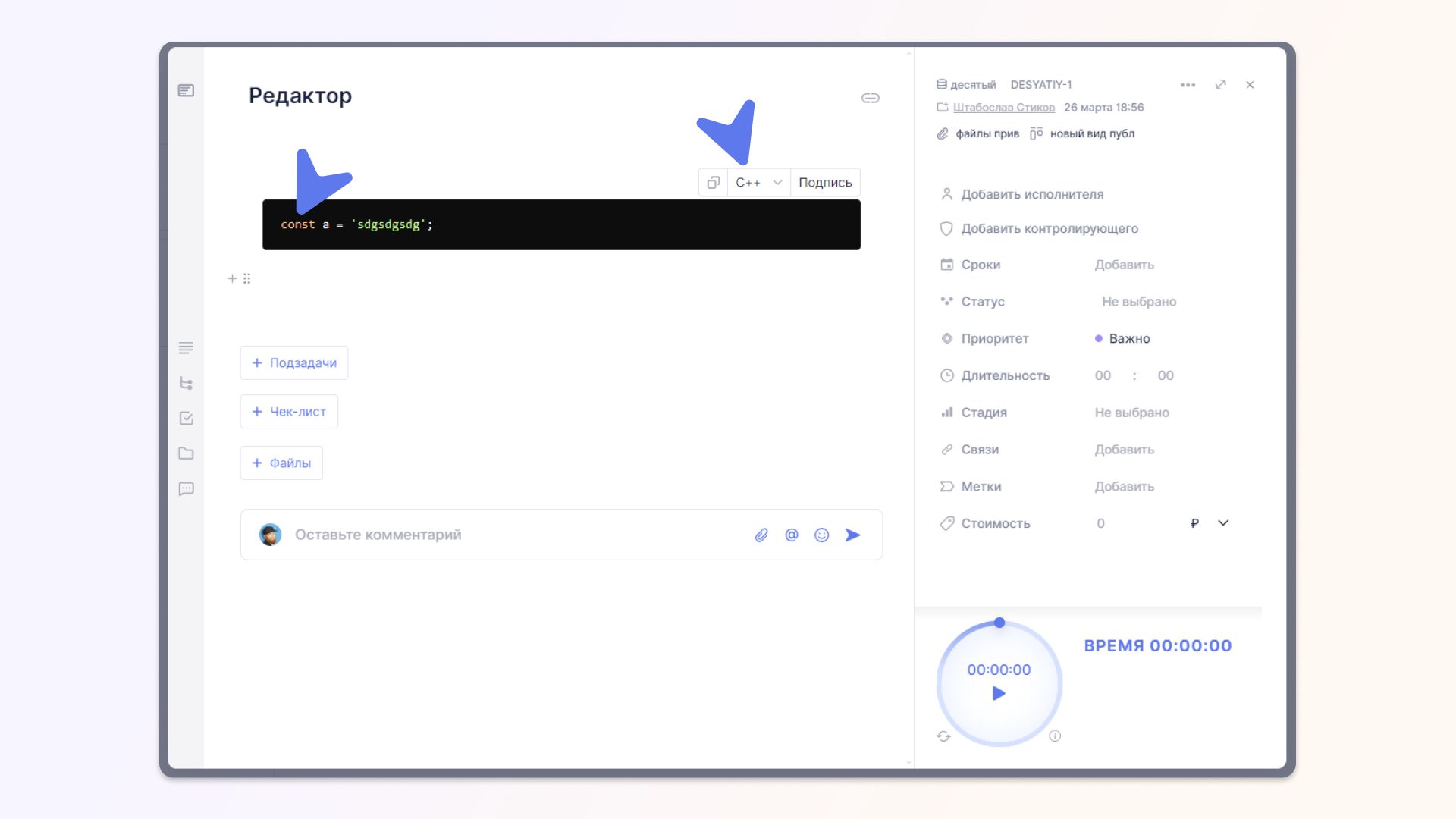
Работа с кодом
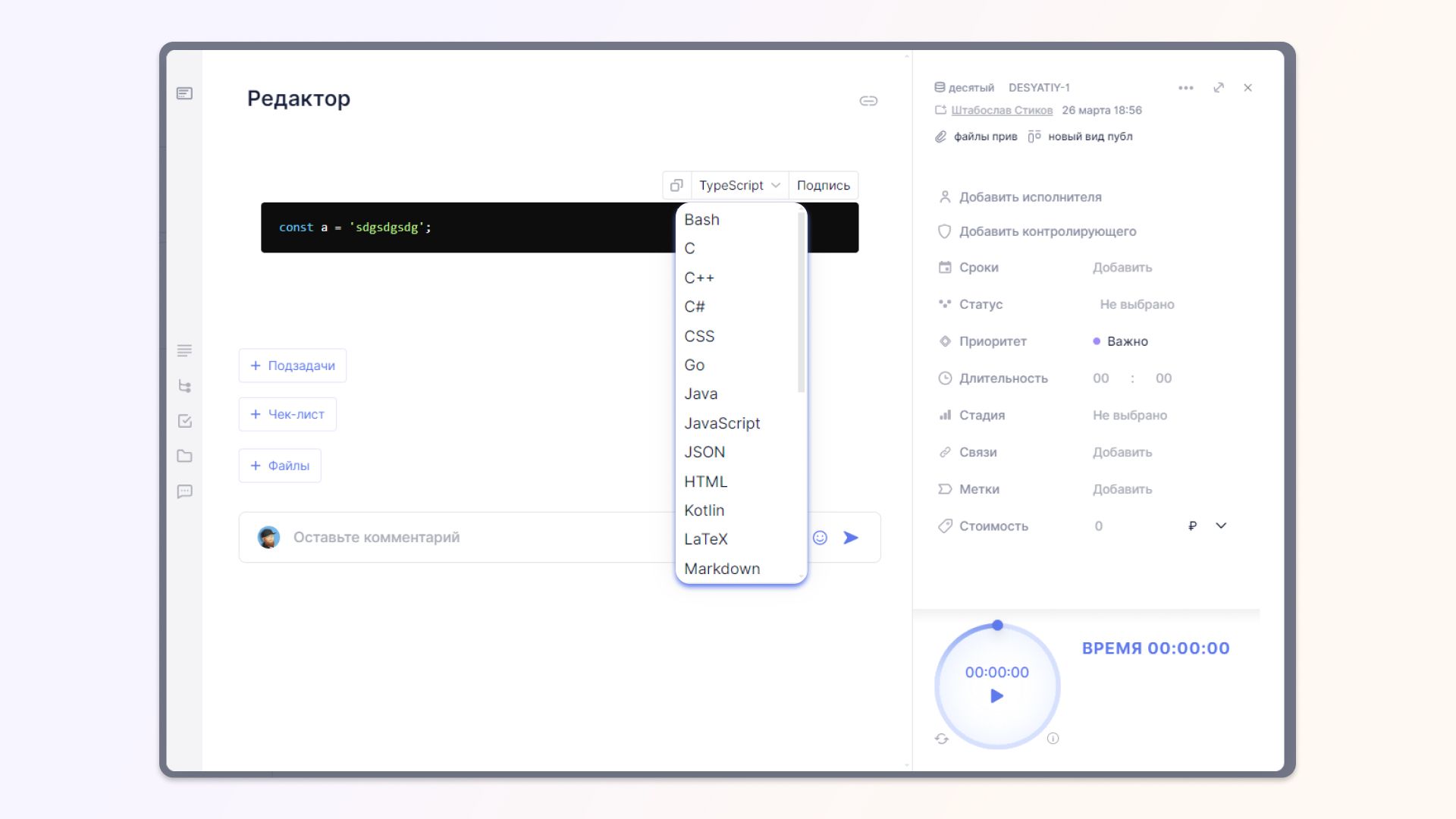
Вы можете добавить в задачу блок кода. В меню доступен выбор языка программирования:

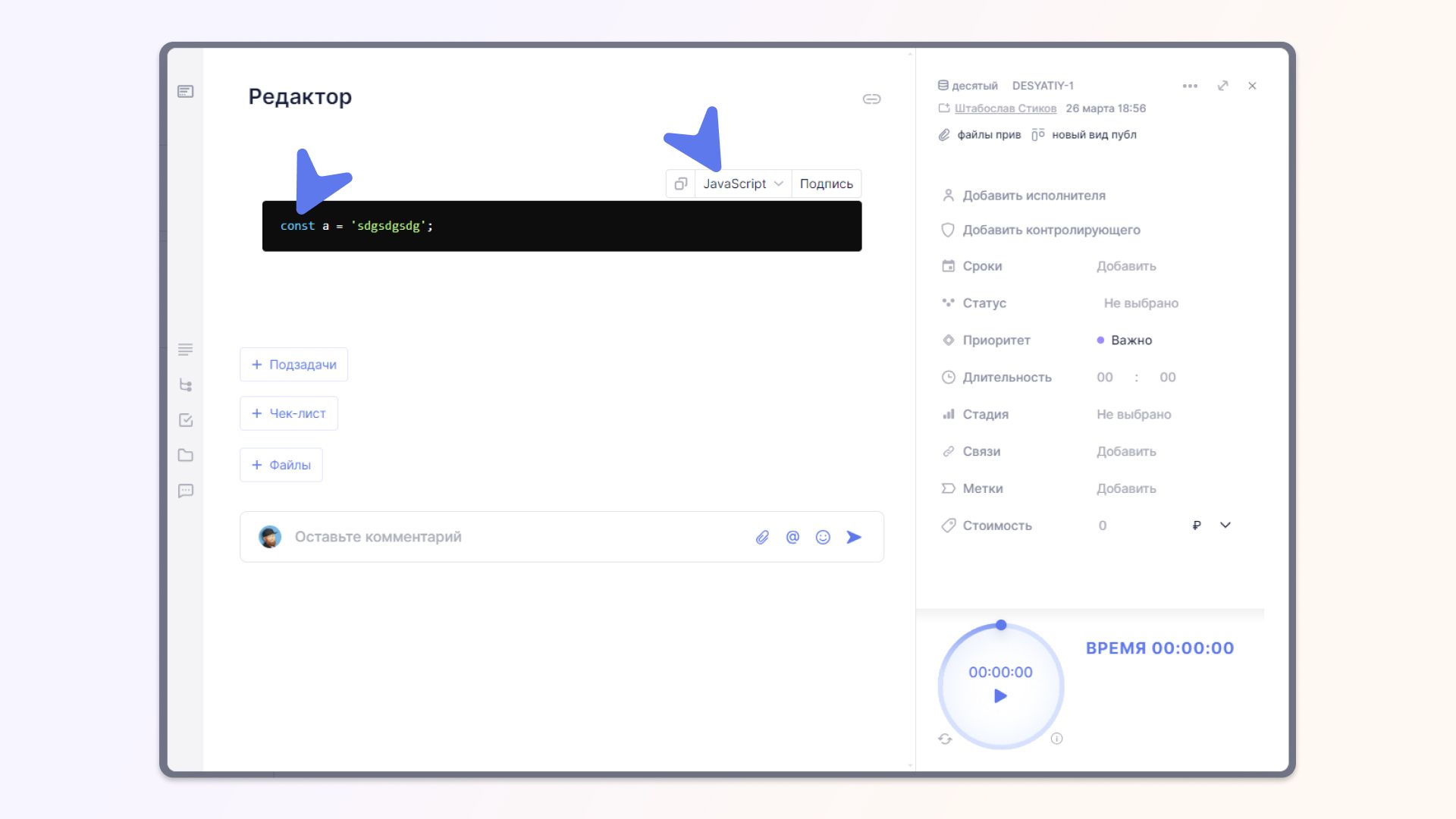
У каждого кода своя подсветка в зависимости от языка программирования:


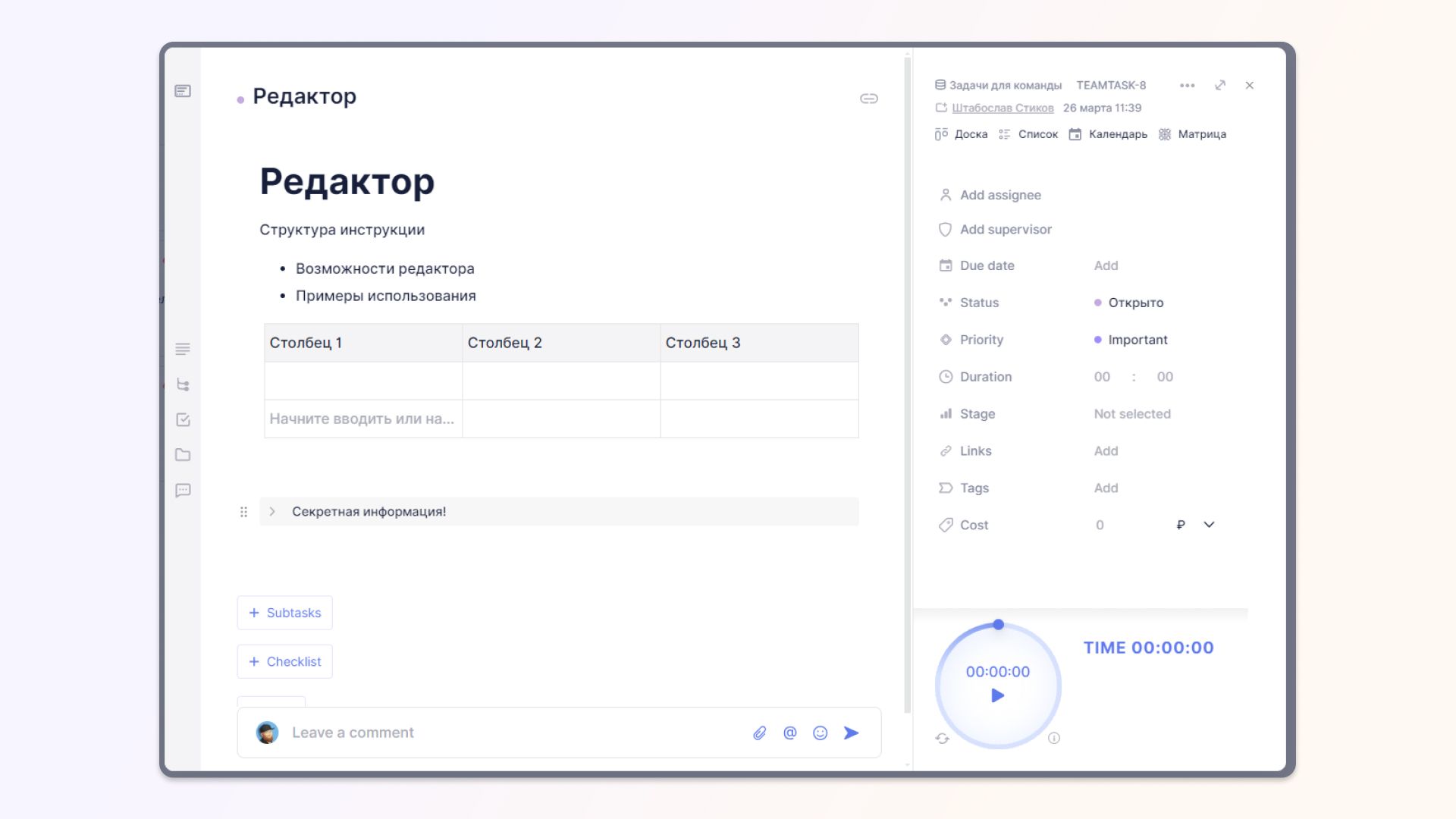
Работа с таблицей
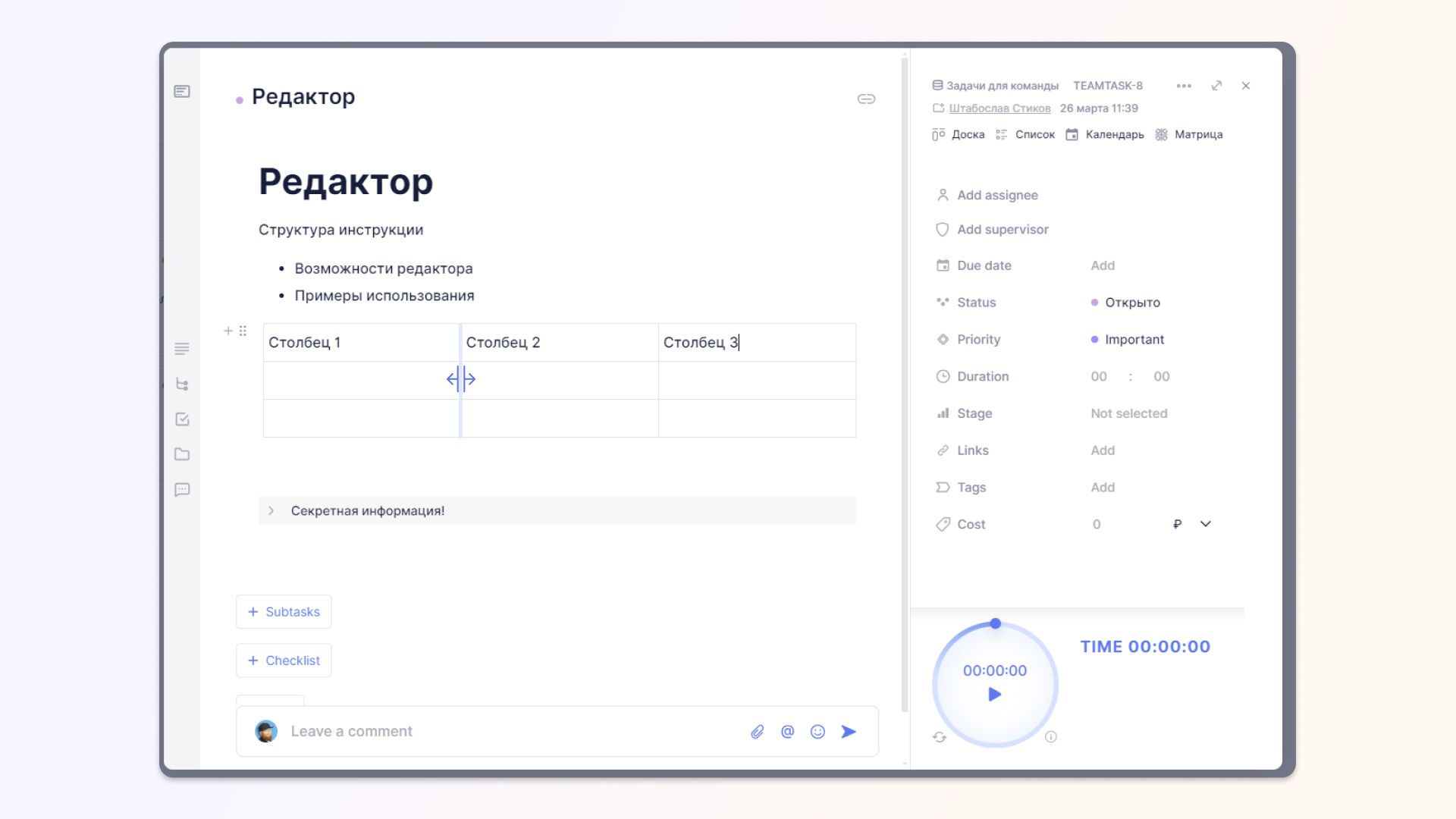
В редакторе таблица стандартно создается в формате 3х3:

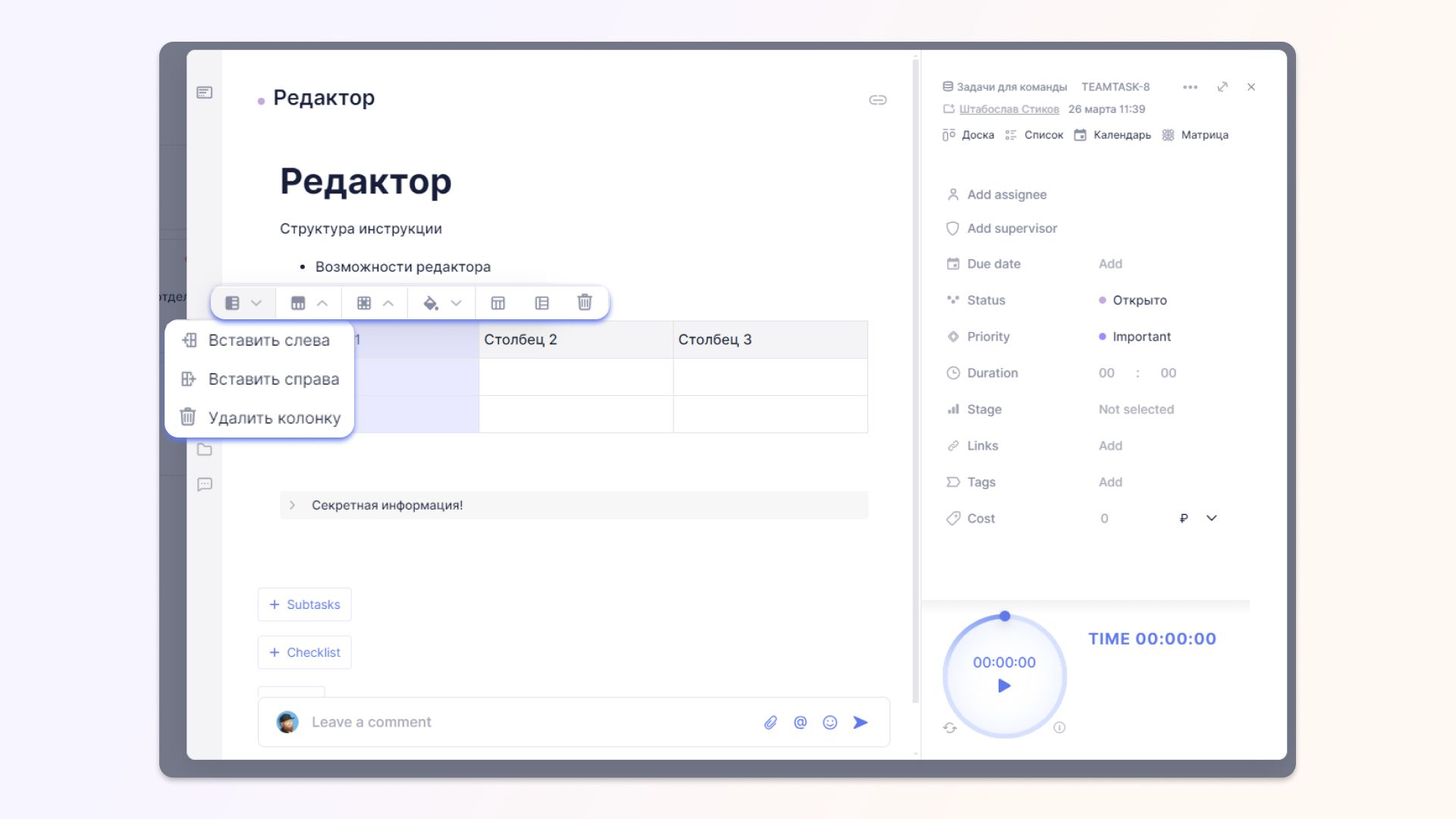
Для ее редактирования доступны:
- Добавление строки;
- Добавление столбца;
- Объединение и разъединение ячеек;
- Заливка фона ячейки;
- Подсветка заголовка сбоку или сверху.
Чтобы редактировать таблицу, выделите нужную область и у вас откроются панели действий:

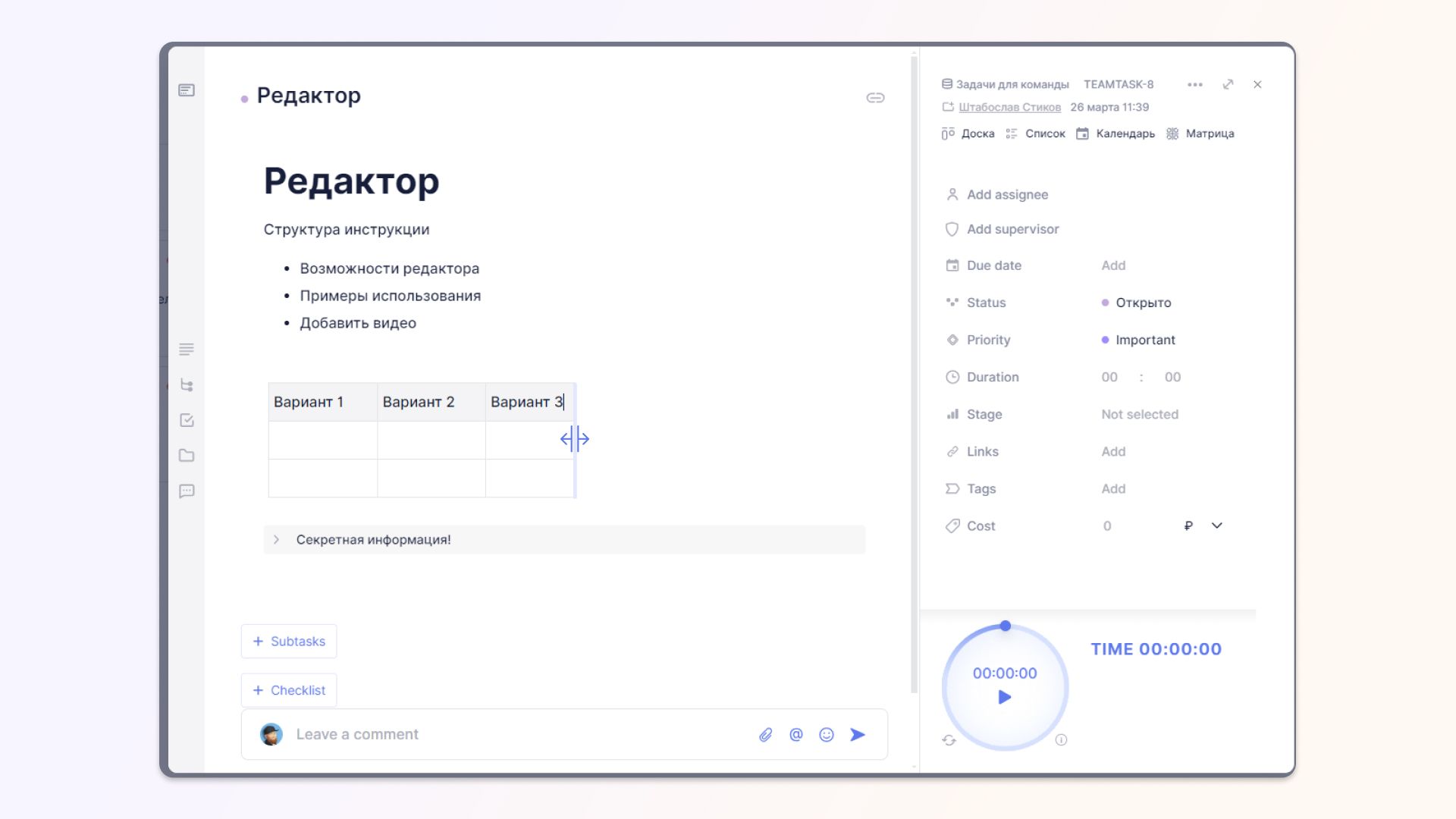
Если вам нужно увеличить таблицу по ширине, потяните за крайнюю линию:

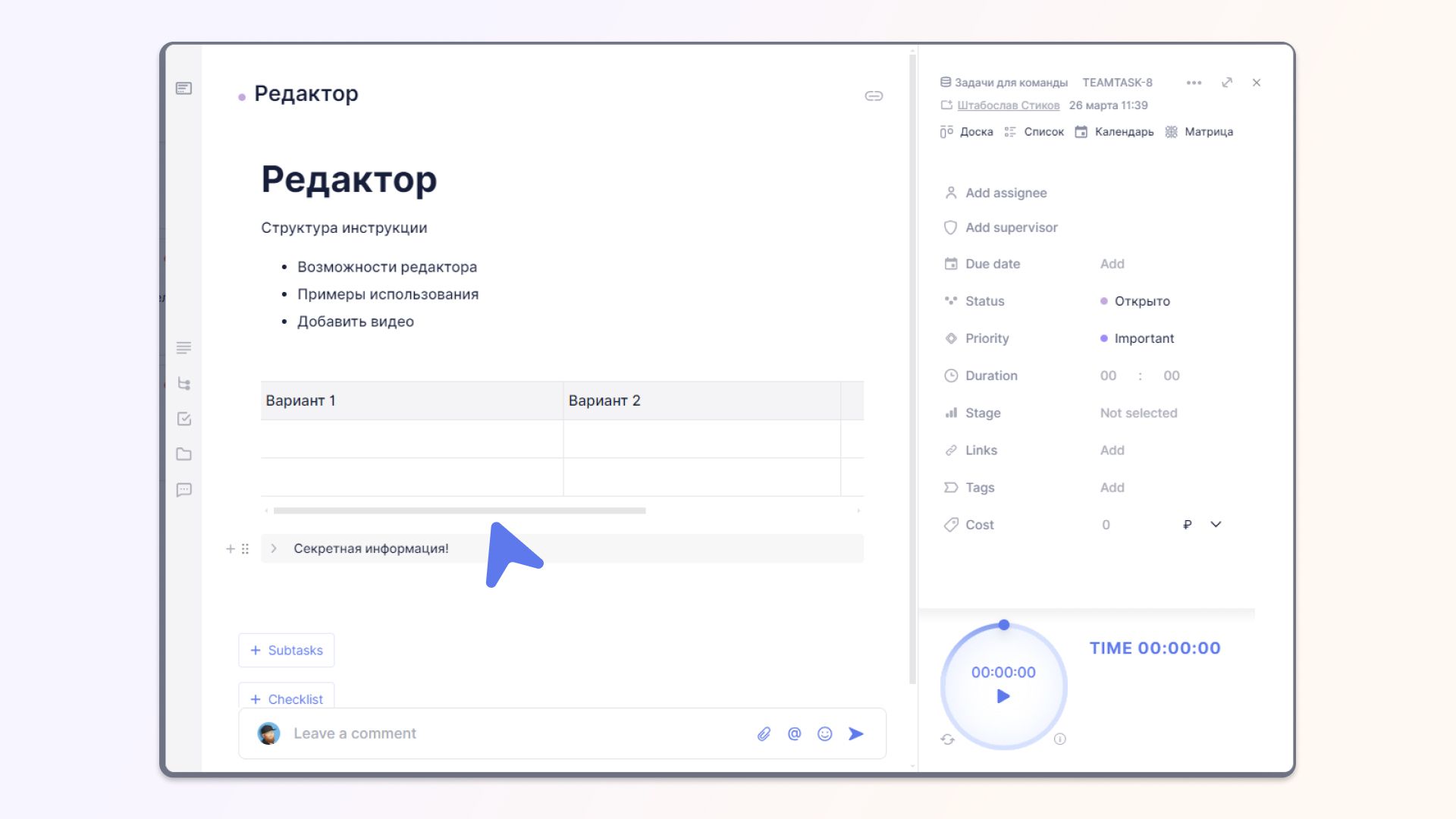
Если наоборот нужно сузить саму таблицу или границы определенных столбцов, передвиньте нужные линии:

Чтобы просмотреть все столбцы широкой таблицы, потяните вправо за ползунок снизу:

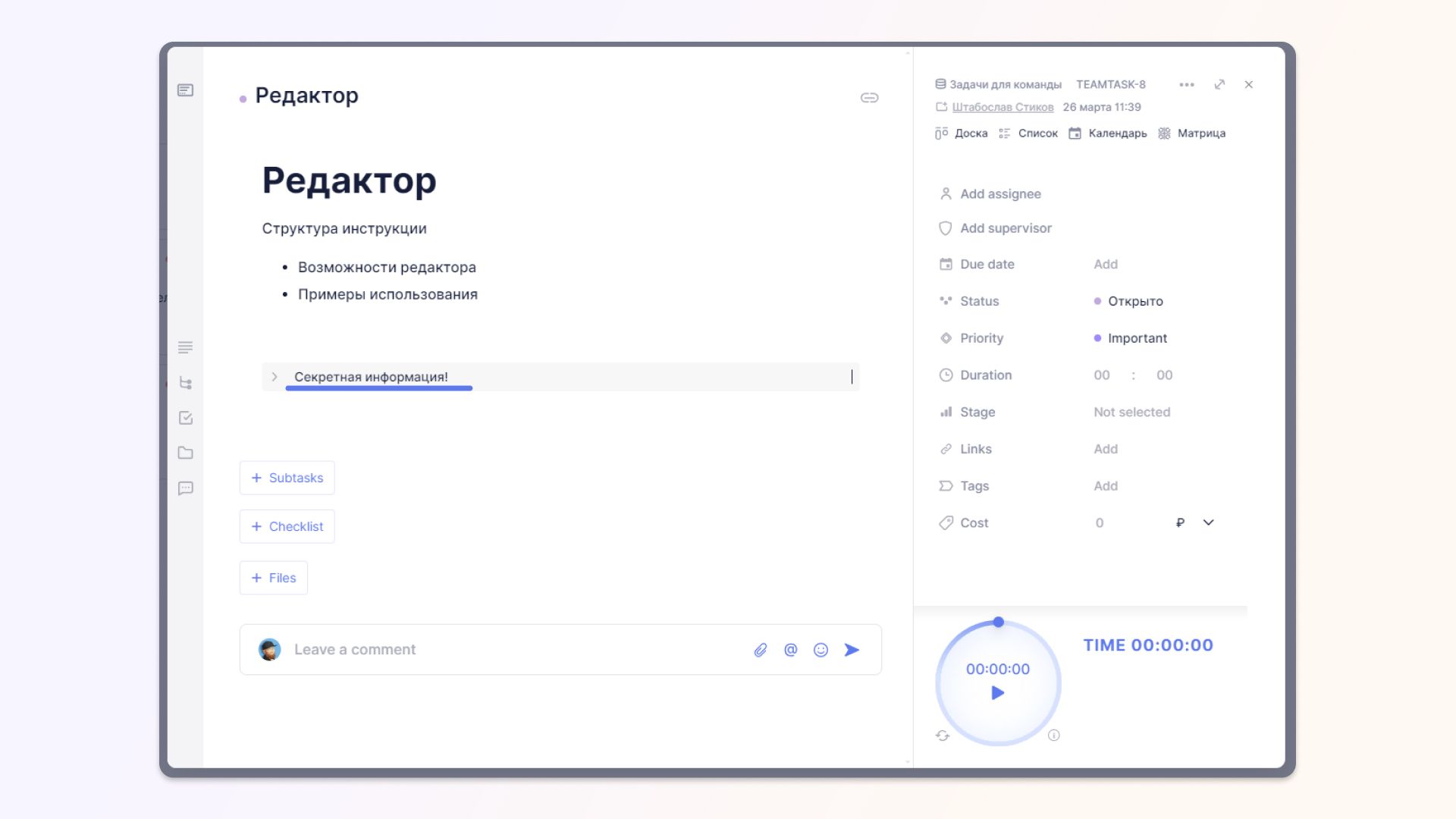
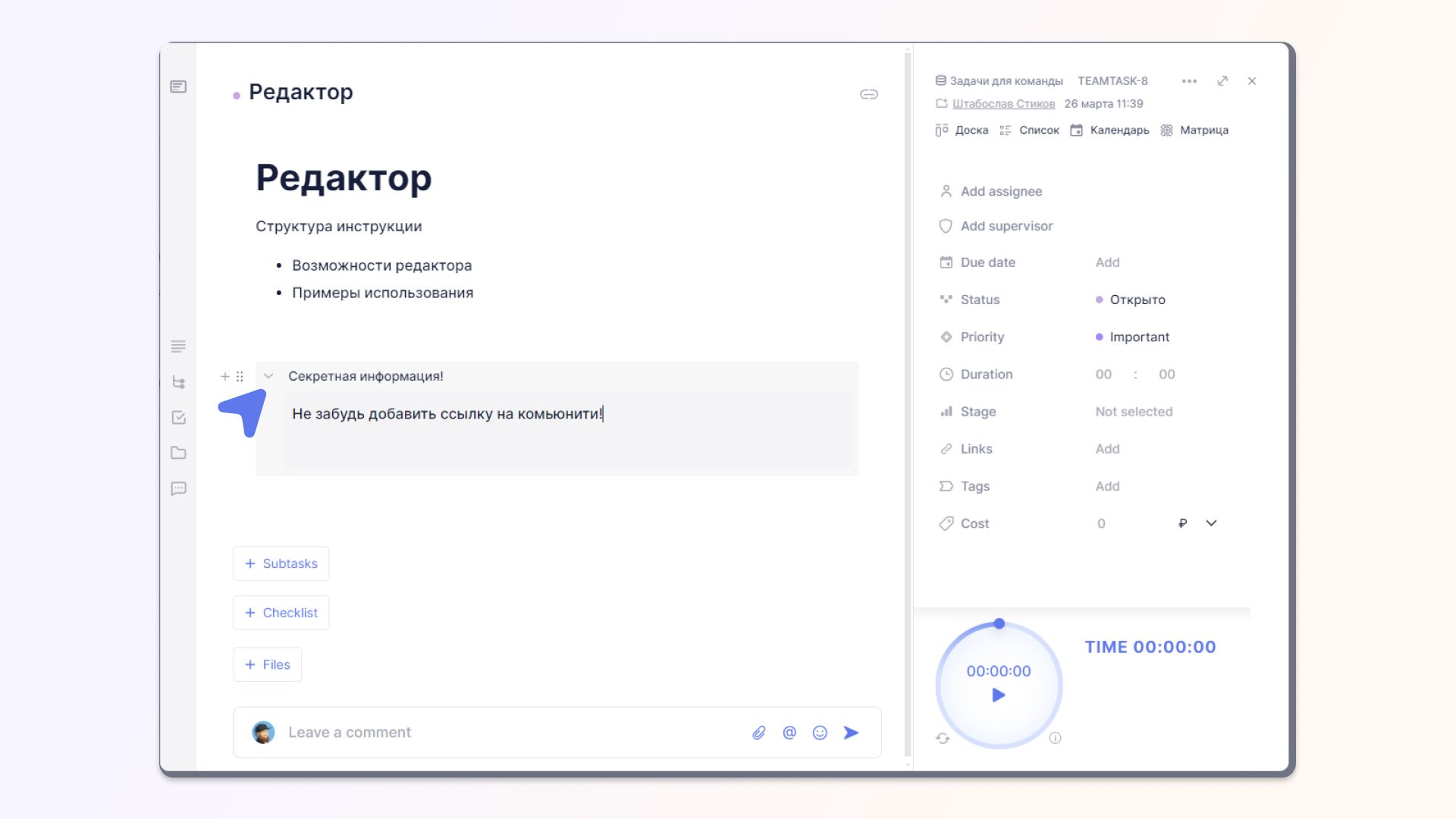
Добавление скрытого текста
Вы можете добавить скрытый текст, который будет открываться при нажатии на стрелочку.


Добавление сноски
При выборе нужного пункта из слэш-меню можно добавить сноску с пояснением, например, формулировки или термина.

Широкий функционал Текстового Редактора позволит вам более точно описывать задачи и повышать качество их выполнения.
***
Если у вас остались вопросы – пишите нам в Telegram.