Как организовать работу в Shtab
Чтобы начать работу, создайте команду и пригласите в неё людей. Сделать это можно во время регистрации.
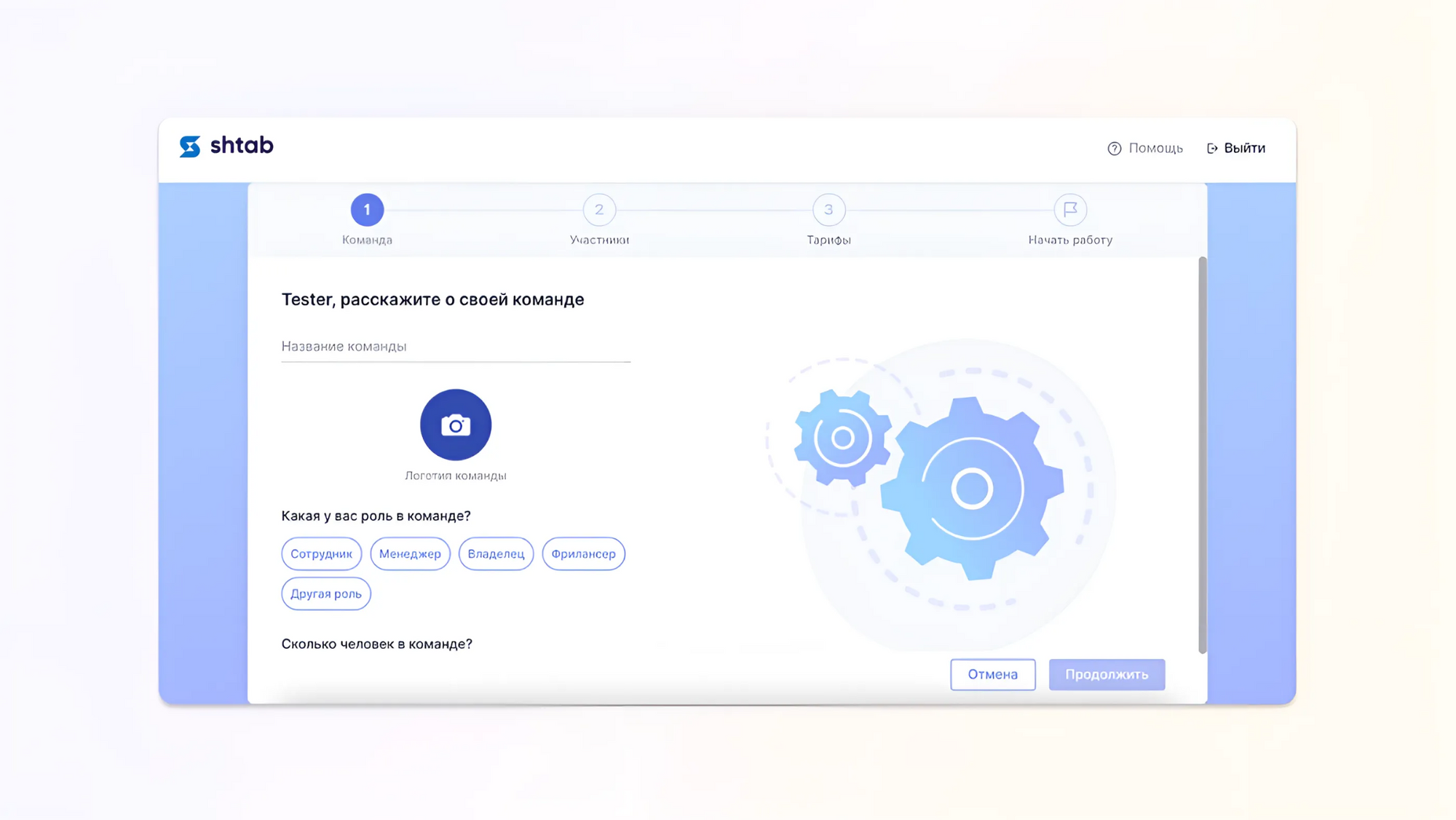
Введите название команды, выберите логотип, свою роль и число участников.

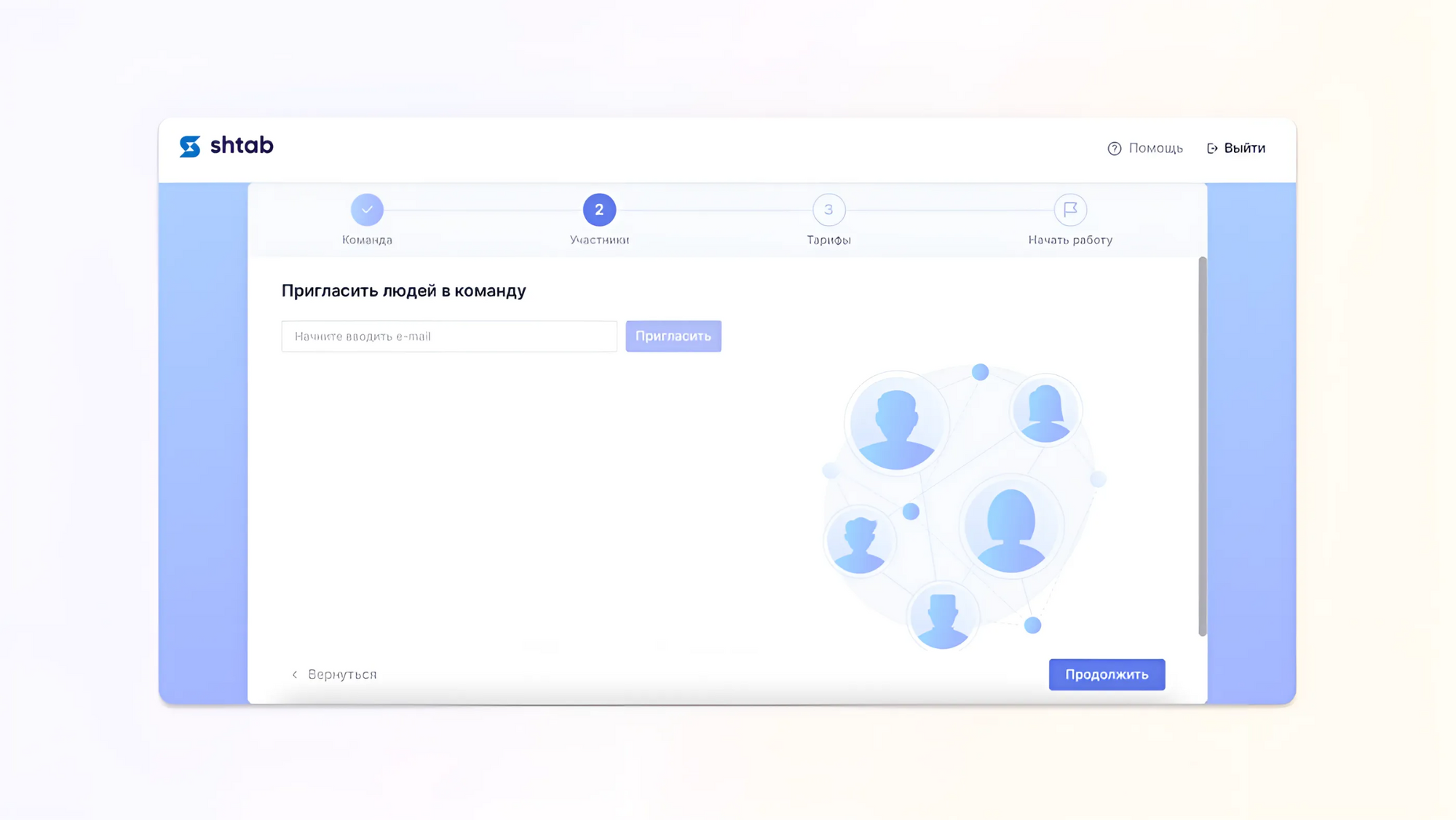
Далее вы можете пригласить участников, указав их электронную почту.

Поздравляем, ваша команда создана!
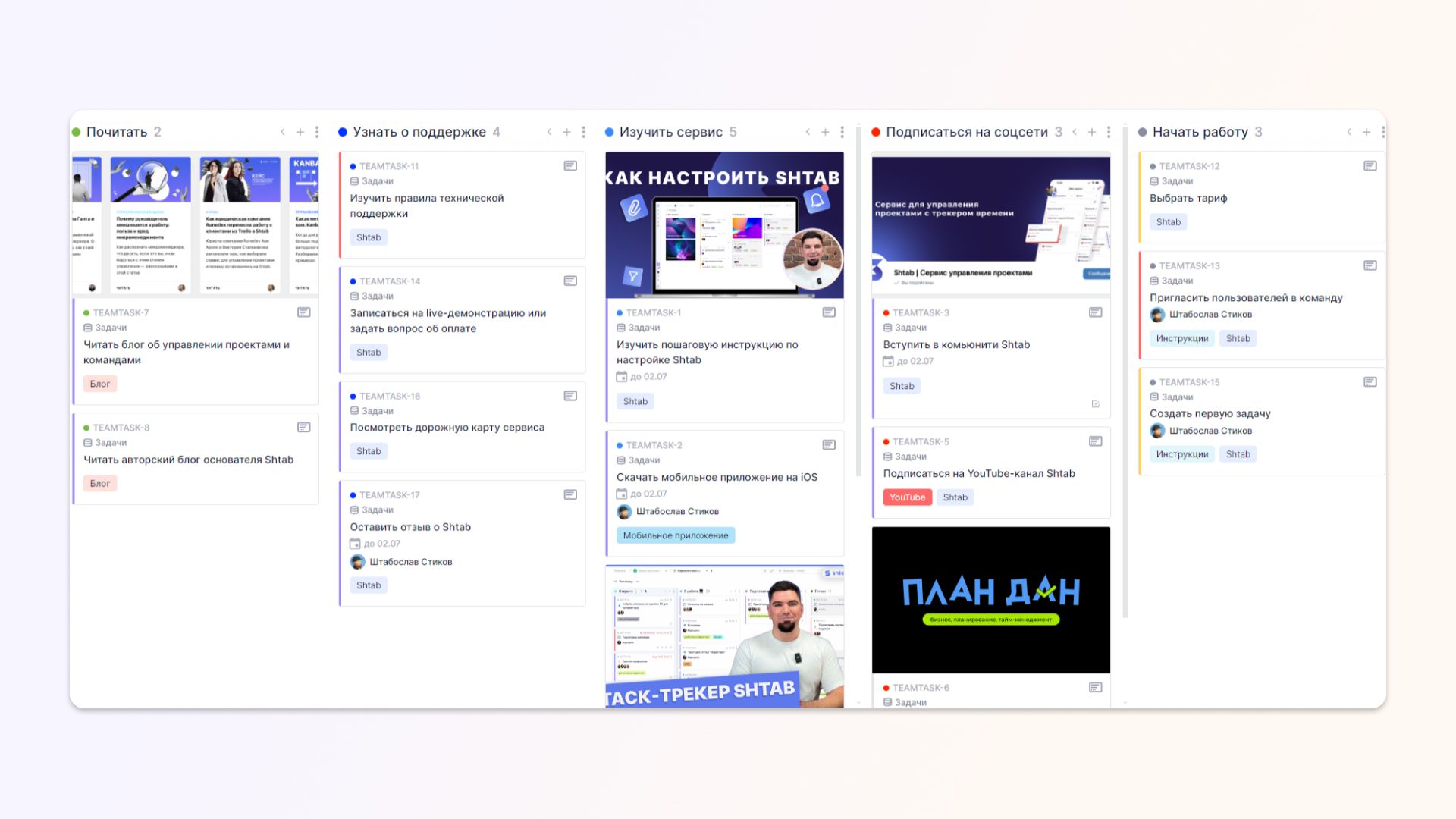
После регистрации мы установим для вас папку Быстрый старт, в которой вы можете изучить инструкции Shtab, посмотреть наши видео и прочесть полезные статьи в блоге.

ВАЖНО! Если вы не хотите разбираться в настройках и вам надо просто поскорее создать доску (или любой другой вид), смотрите эту инструкцию.
В Штаб есть два варианта создания и настройки рабочего пространства.
Настройка рабочего пространства
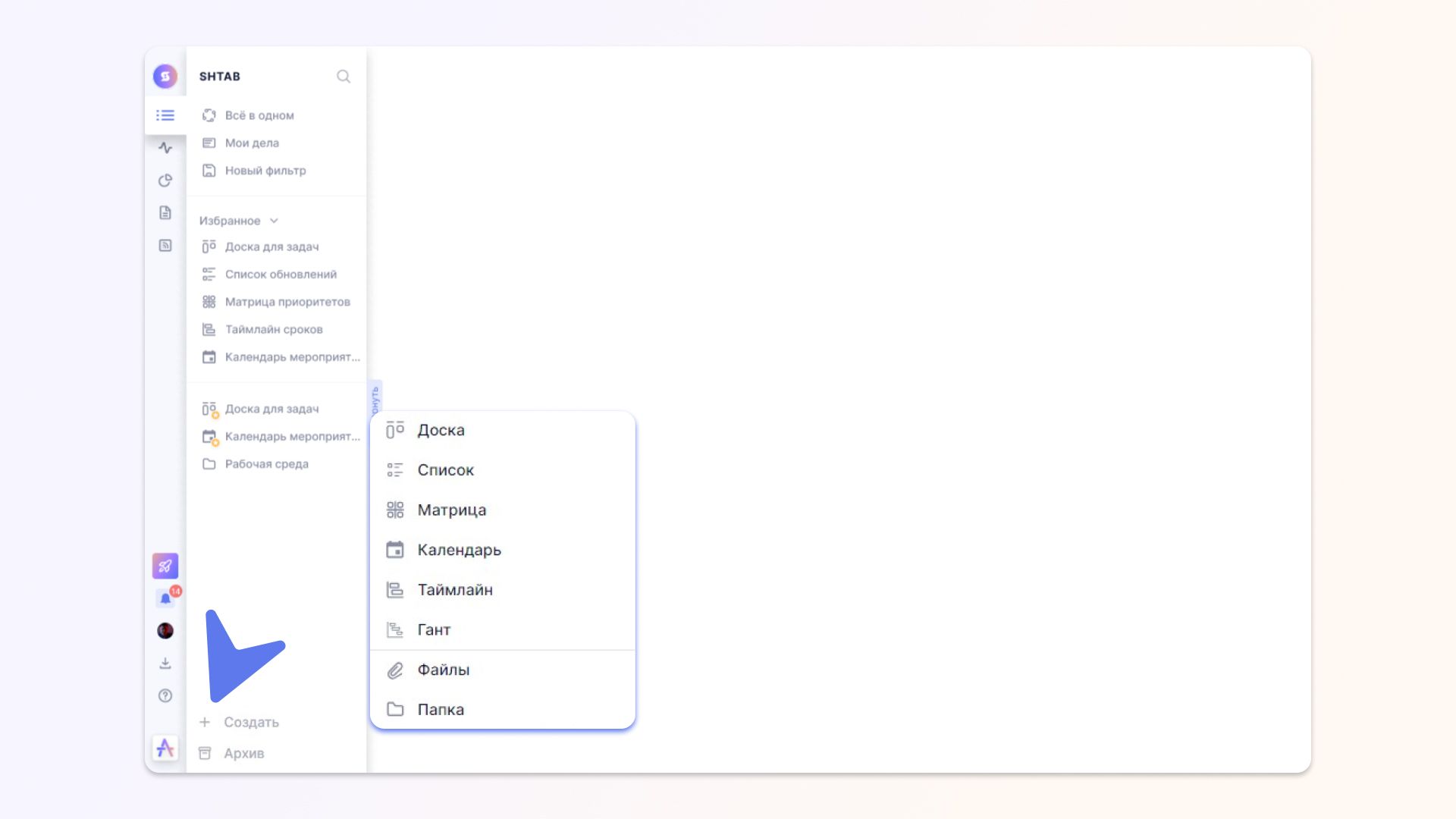
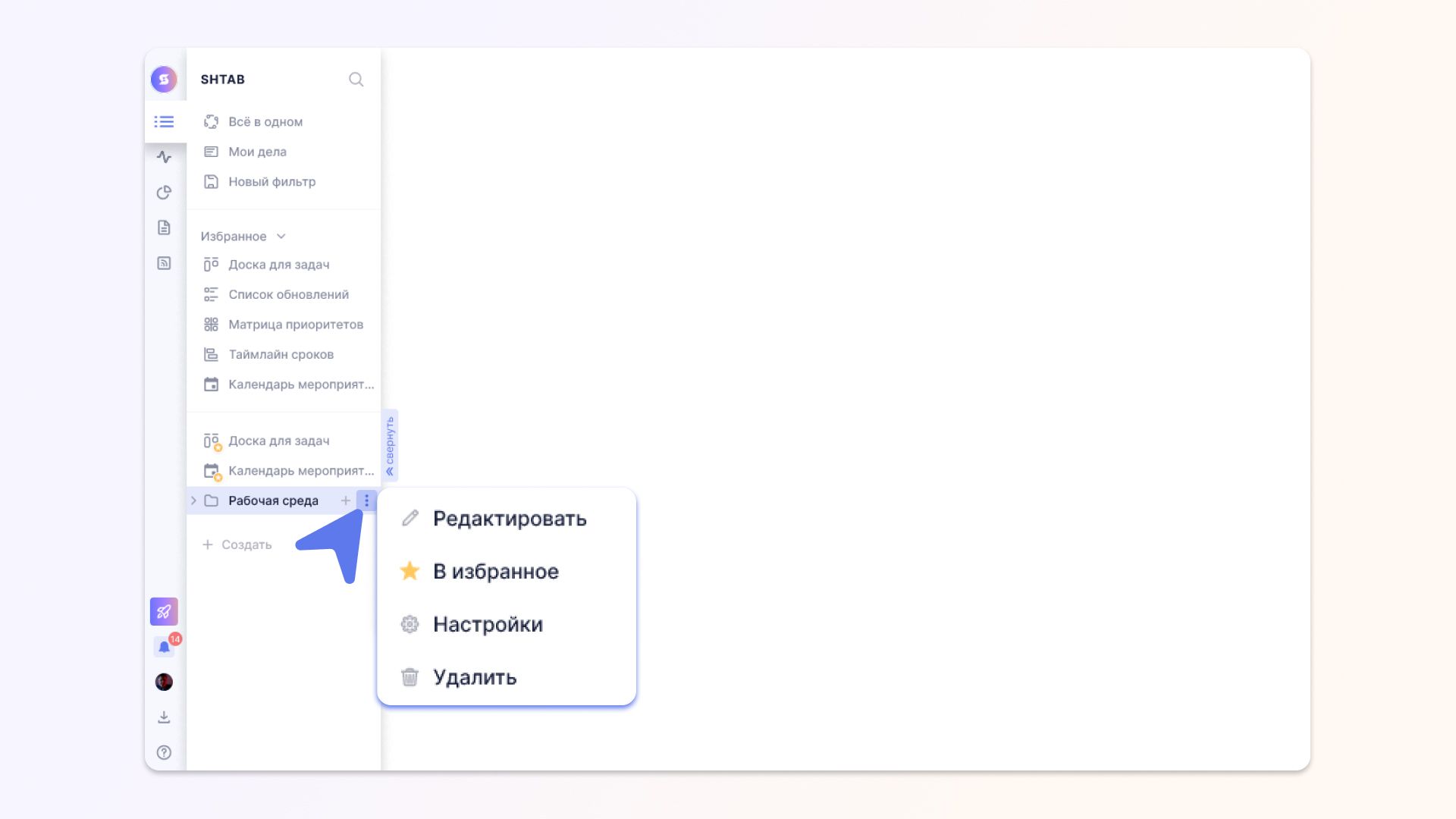
Создать рабочее пространство можно в сайдбаре в левом нижнем углу, нажав на + Создать.

Нажав на вертикальное троеточие, вы можете перейти в настройки или редактировать рабочее пространство.

В первом случае все варианты настроек будут храниться в одном месте и вы сможете все подключить, переключаясь по вкладкам.

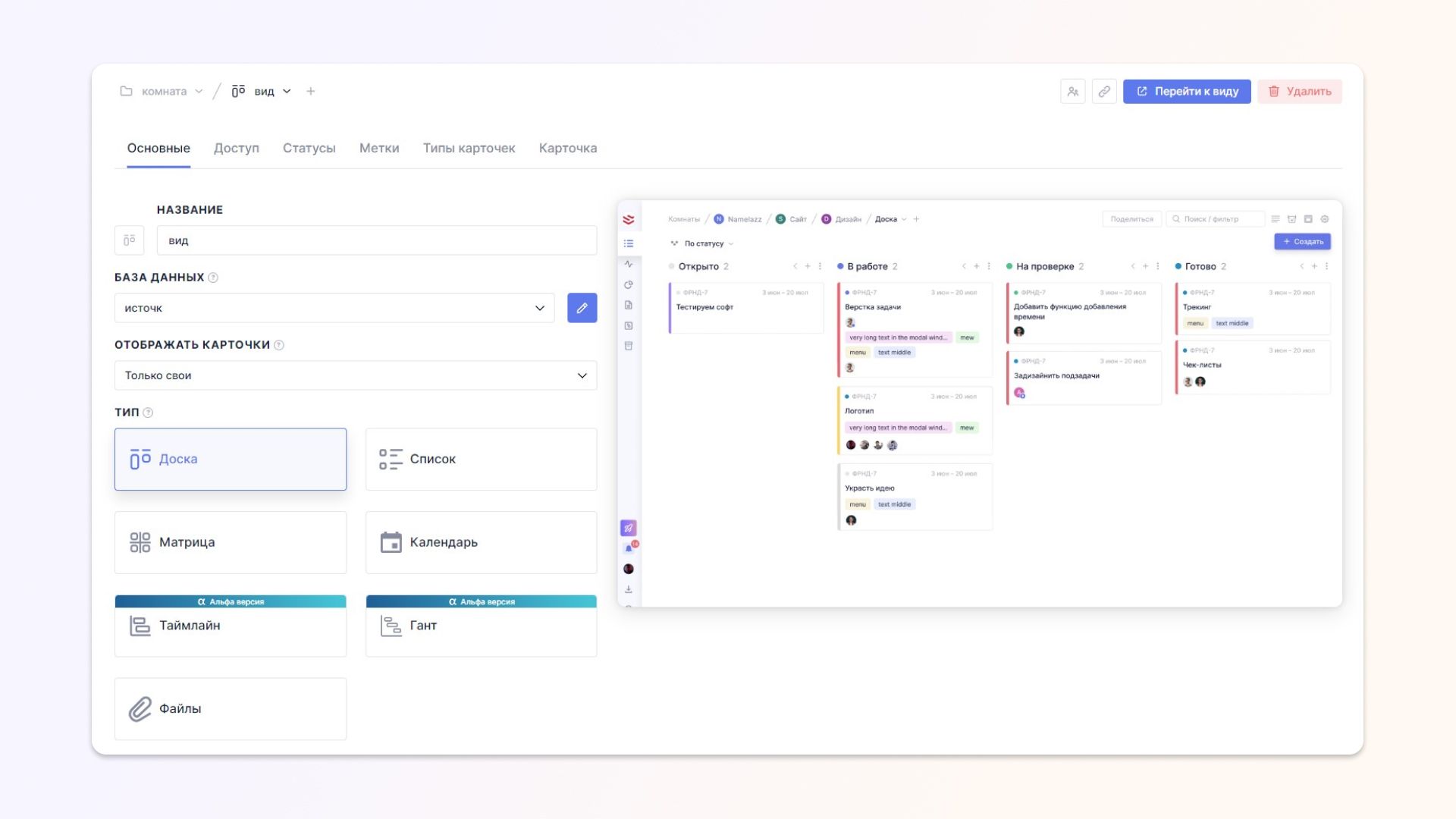
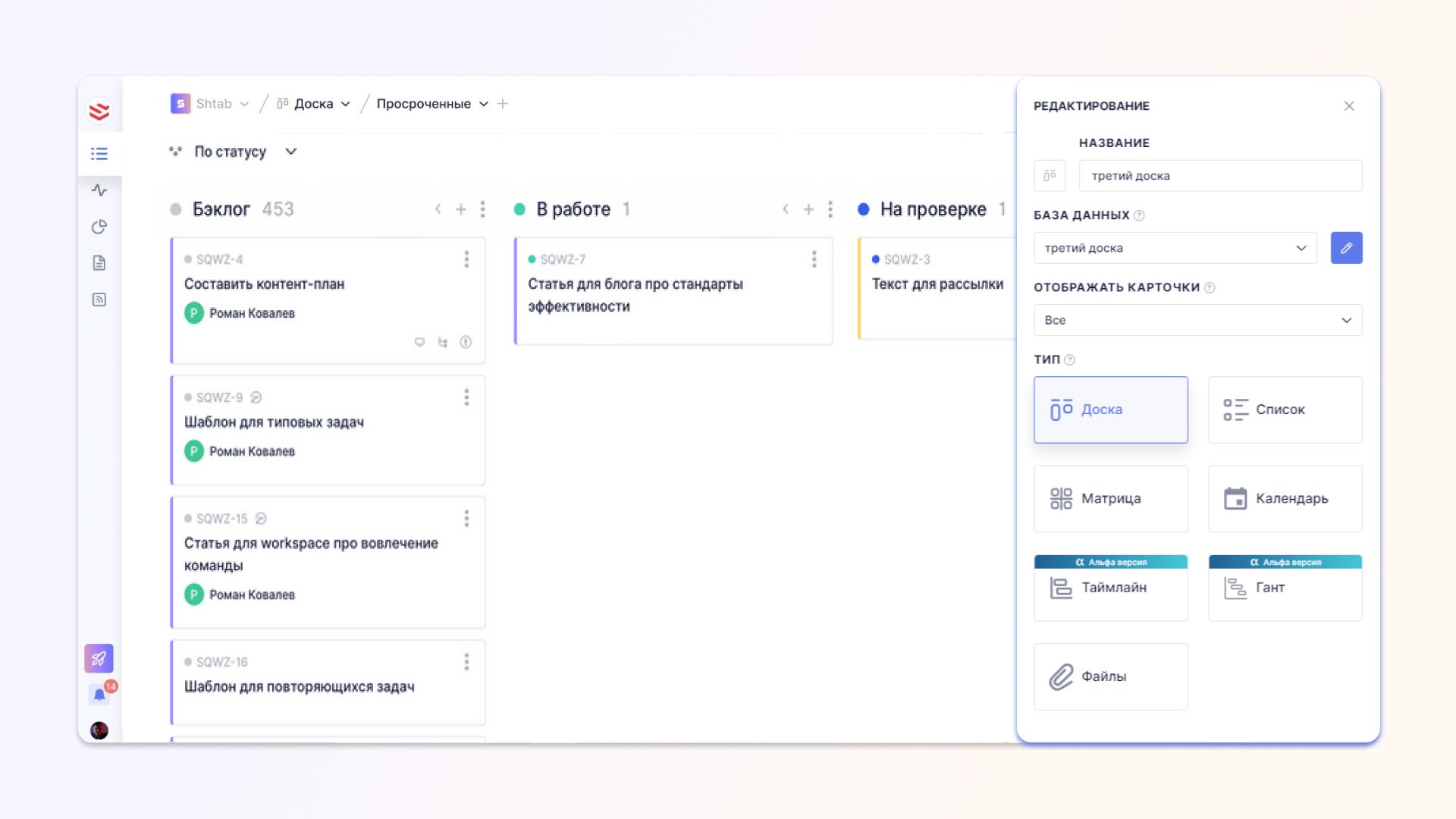
Если же нажмете Редактировать, то сможете изменить основные настройки рабочего пространства: название, Базу данных, отображение и Тип:

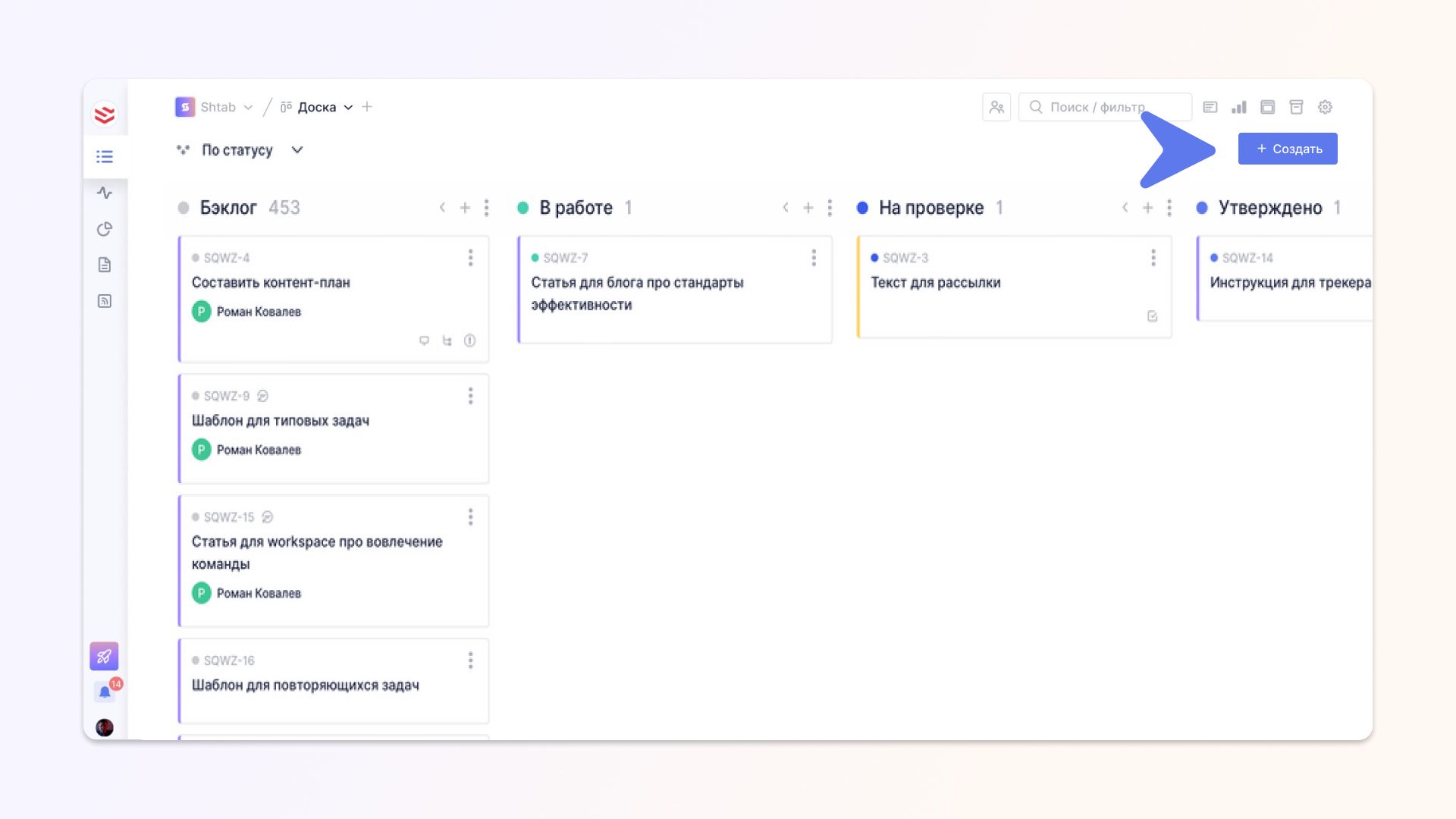
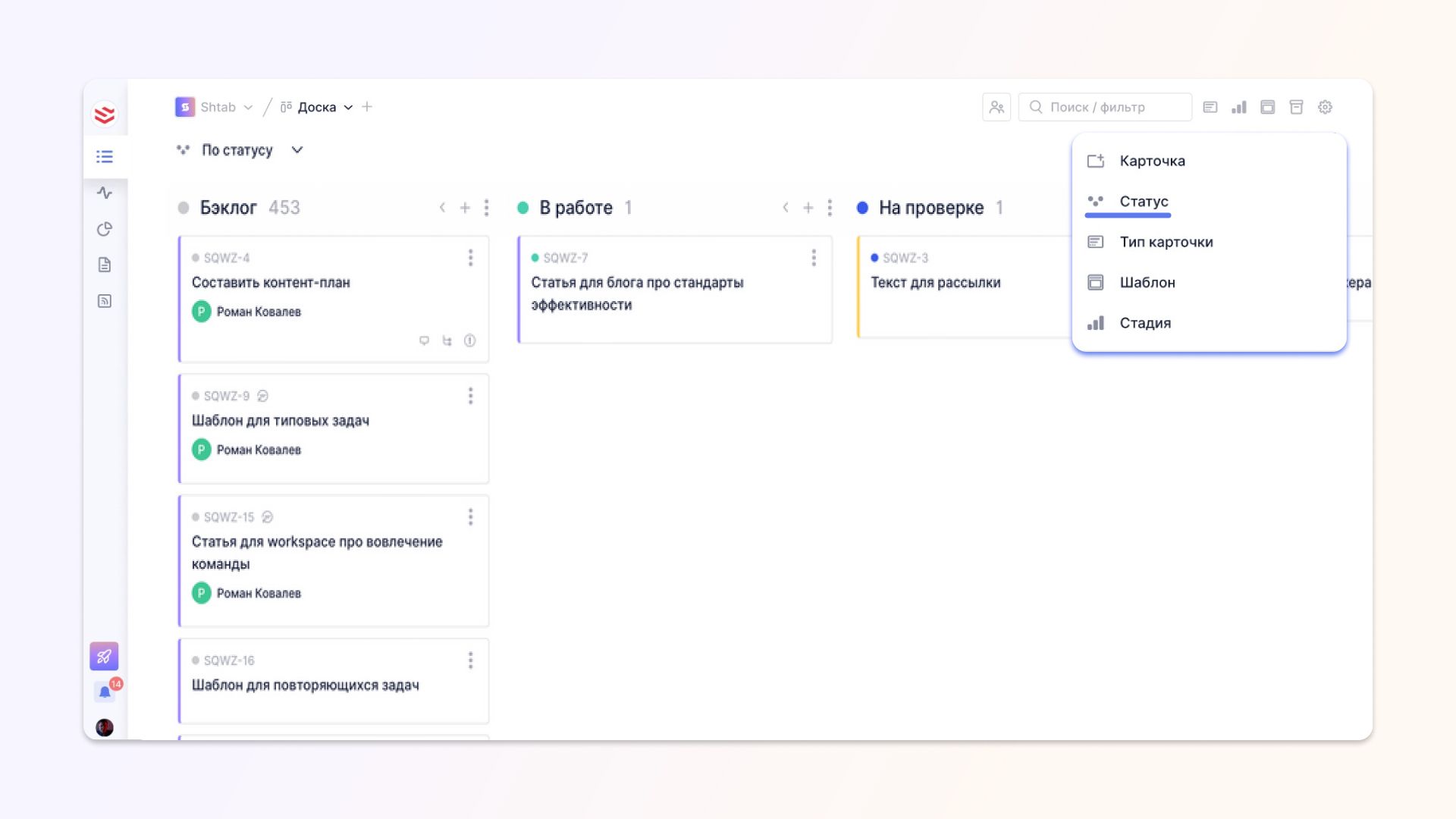
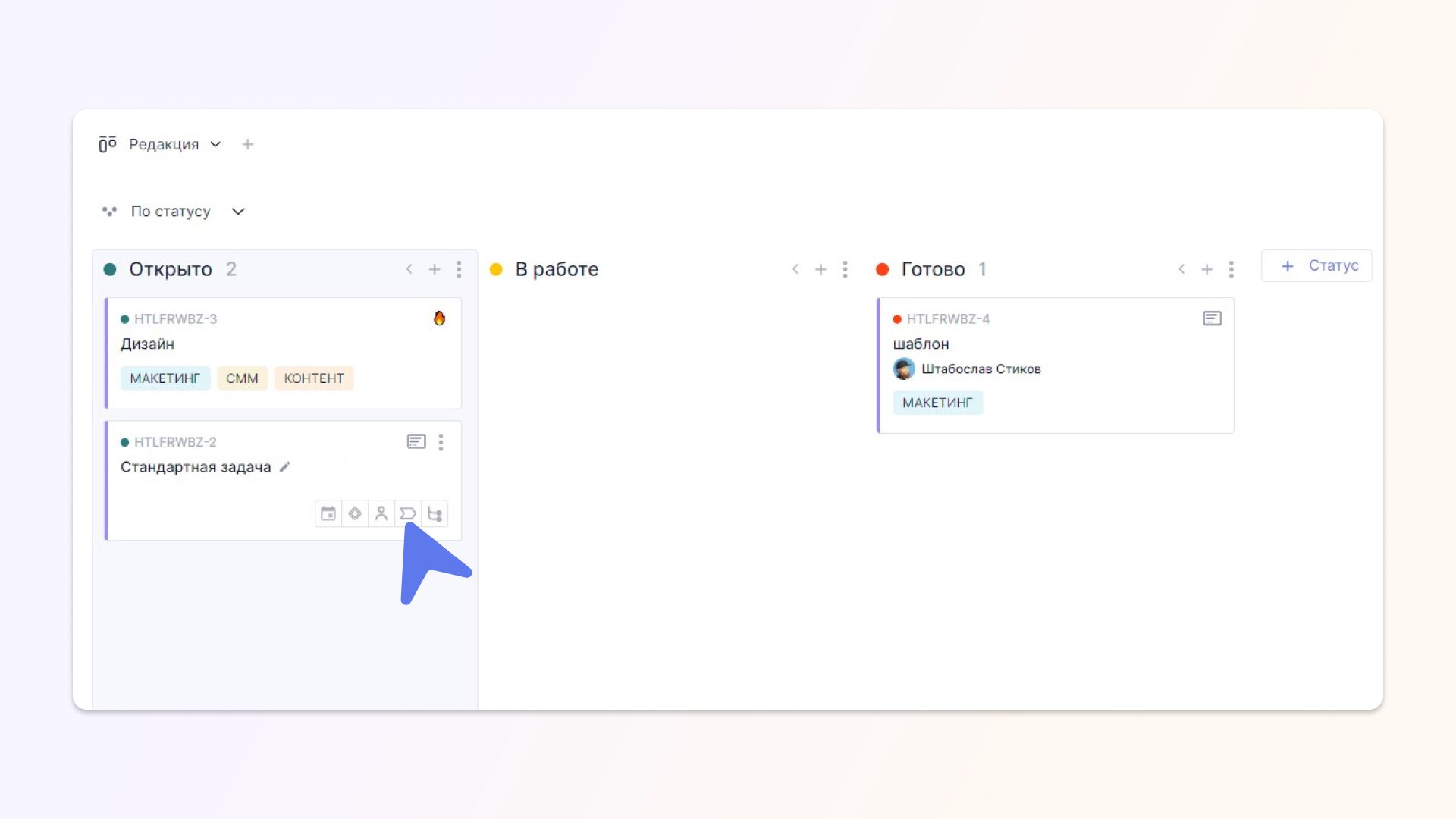
Чтобы создать Карточку, Статусы, Стадии, Шаблоны, Типы карточек нажмите на стрелочку рядом с кнопкой Создать в правом верхнем углу.

Статусы на доске будут отображены в виде столбцов. При создании Статуса он появится на доске, и вам нужно будет выбрать его цвет и название.
Статусы можно переносить на доске и, тем самым, выставить нужный вам порядок.

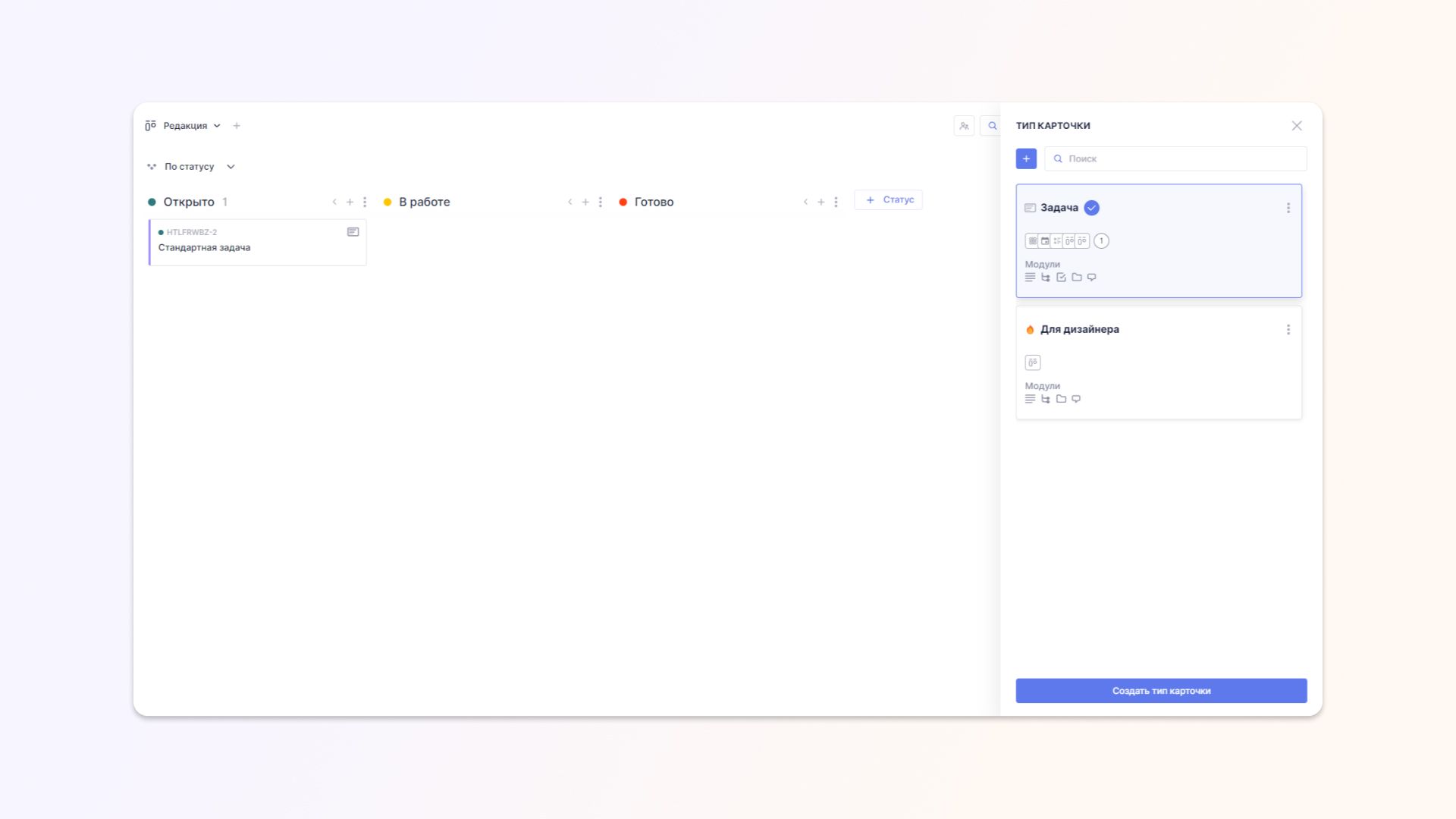
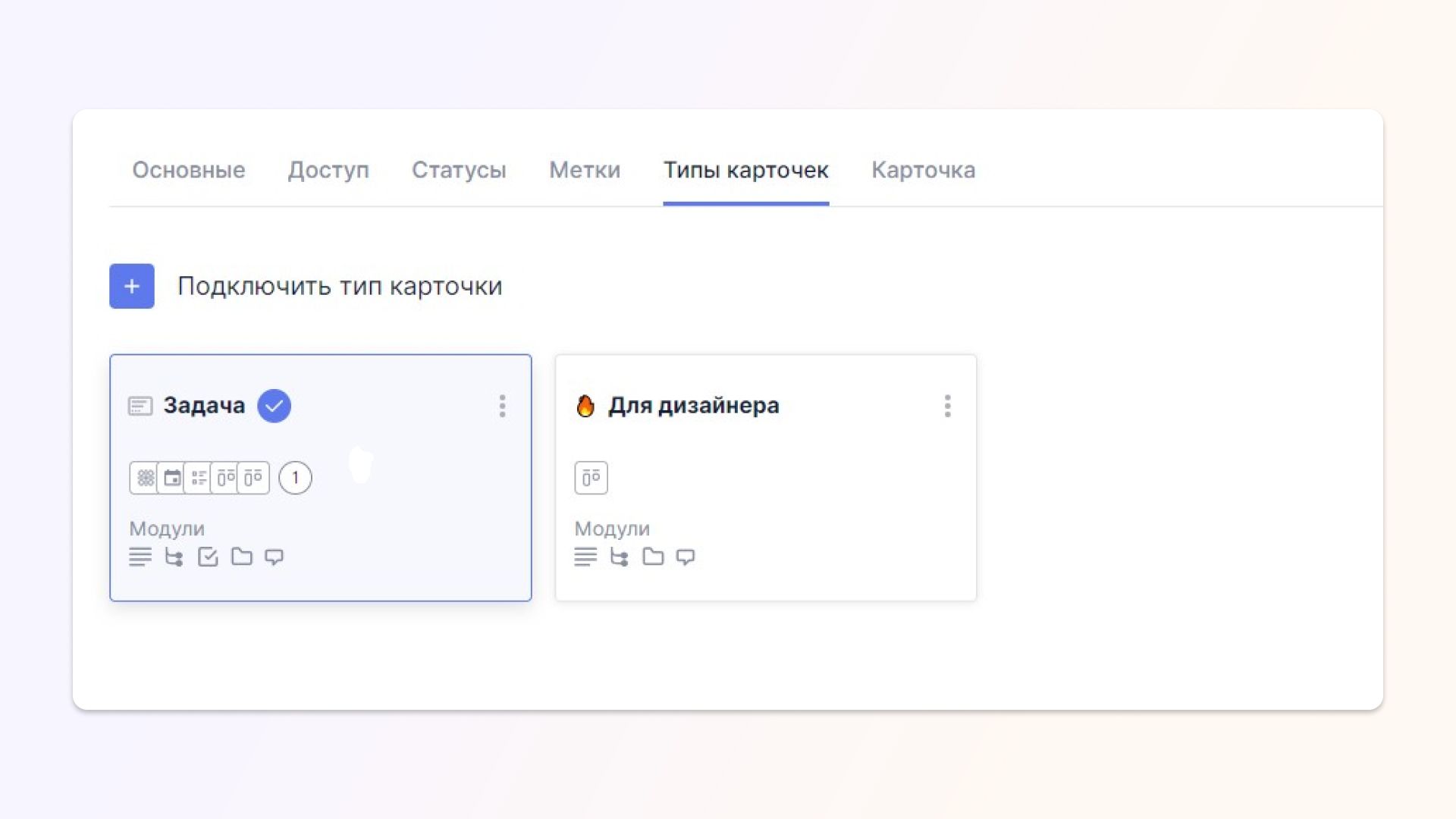
В настройках рабочего пространства, так и в настройках команды, можно будет создать или отредактировать тип карточки.

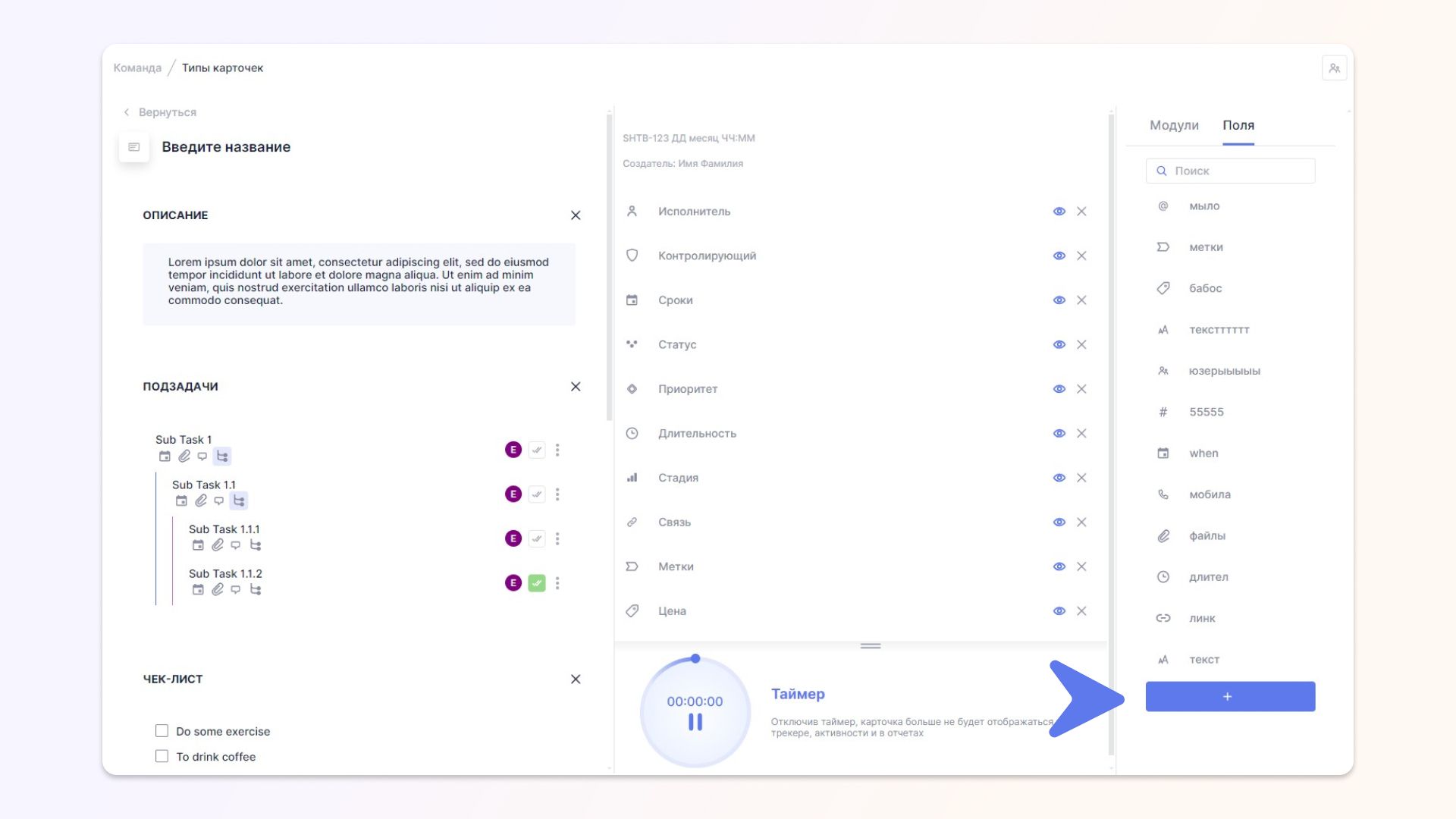
В Типах карточек можно настроить отображение модулей и полей. Новые поля можно создать, нажав на кнопку с плюсом.

Инструкция по настройке кастомных полей.
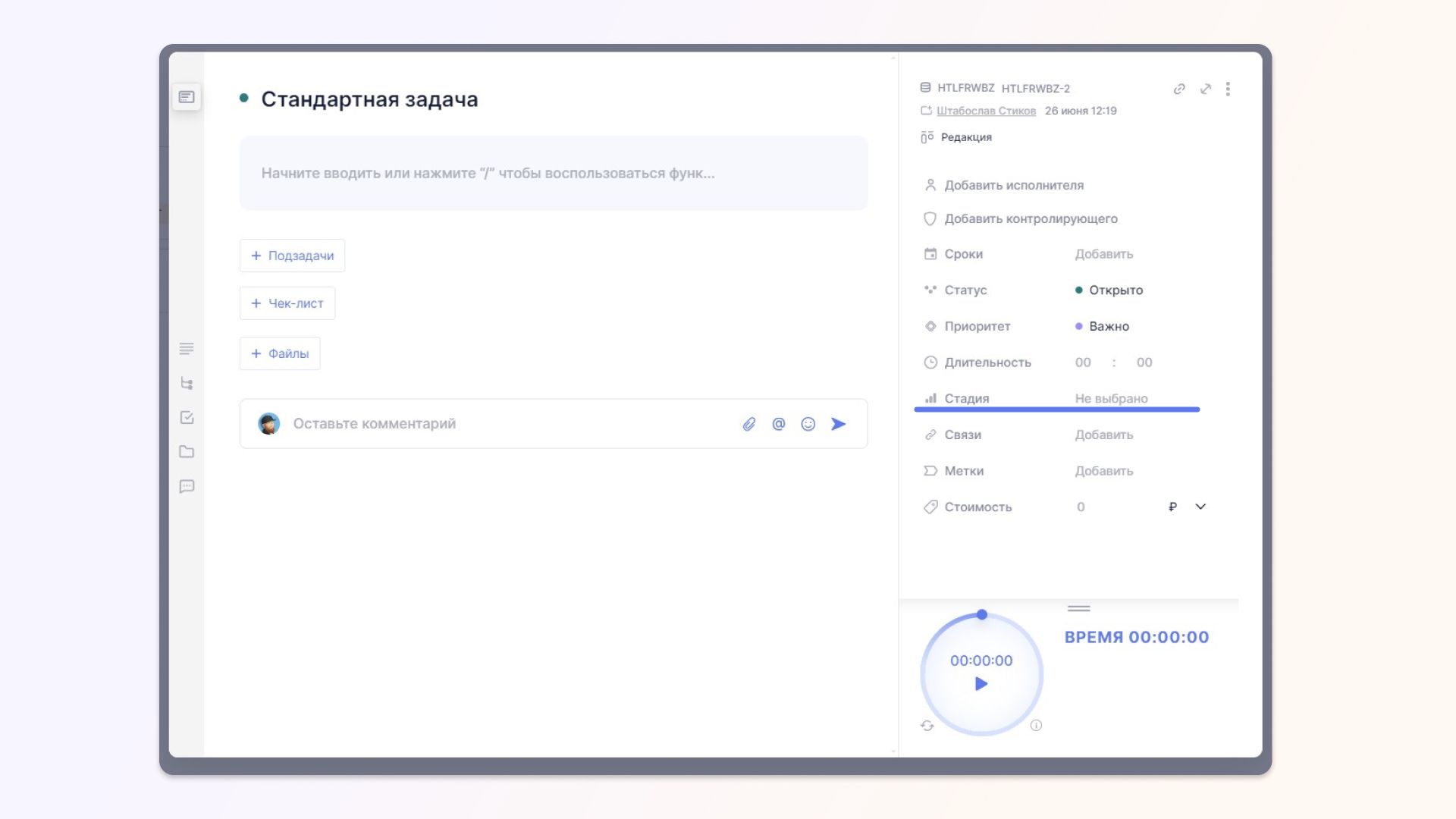
Стадии обозначают этап проекта. Они отображаются в поле в карточке.

Также через кнопку вы можете создавать шаблоны карточек, которые удобно использовать для типовых или повторяющихся задач.
У нас есть полезное видео, которое поможет вам разобраться с настройкой шаблонов.
Метки нужны для обозначения дополнительной информации о задачах. Новые метки можно создать в карточке на доске, нажав на соответствующий значок.

Функция Настройки
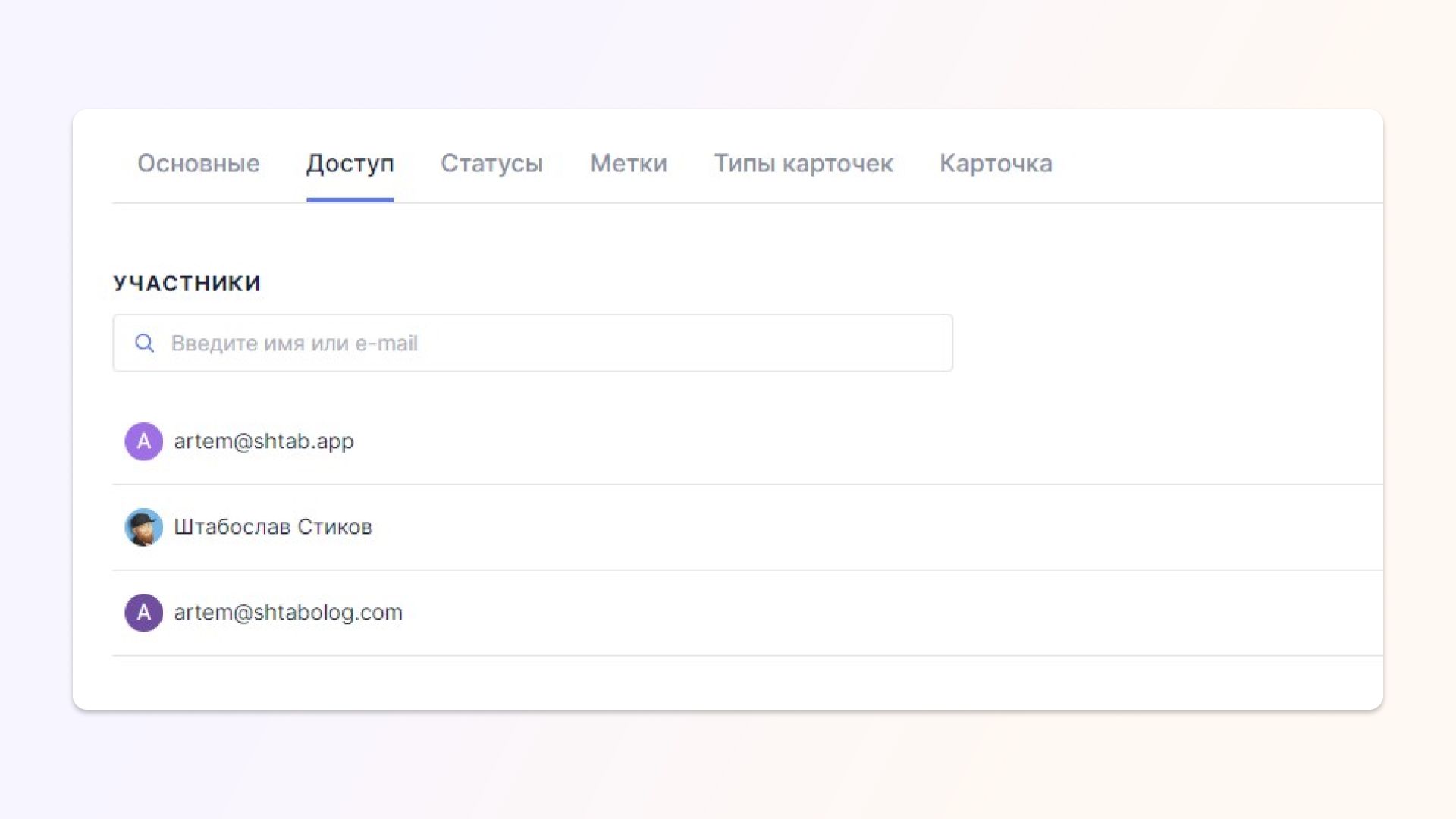
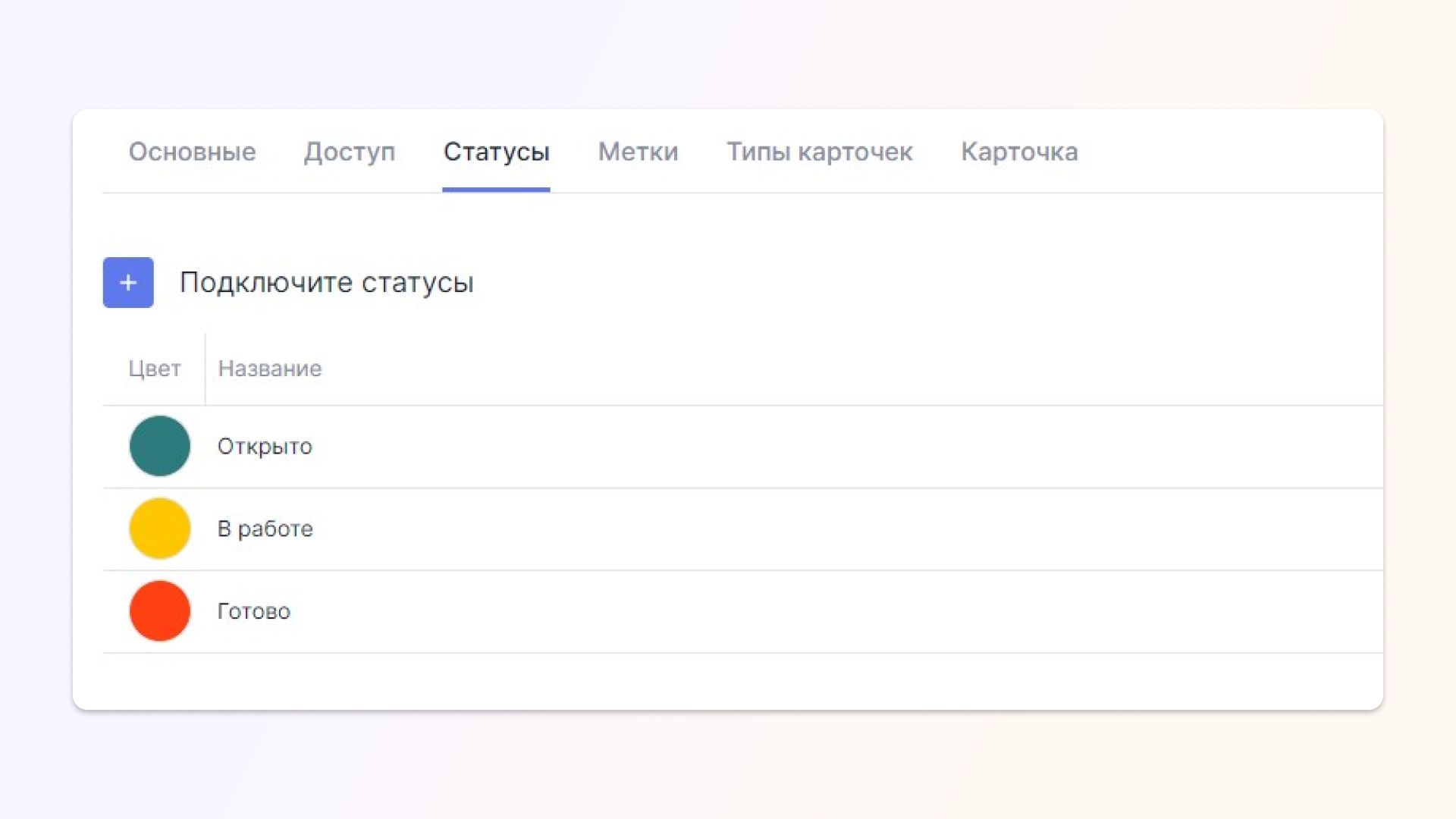
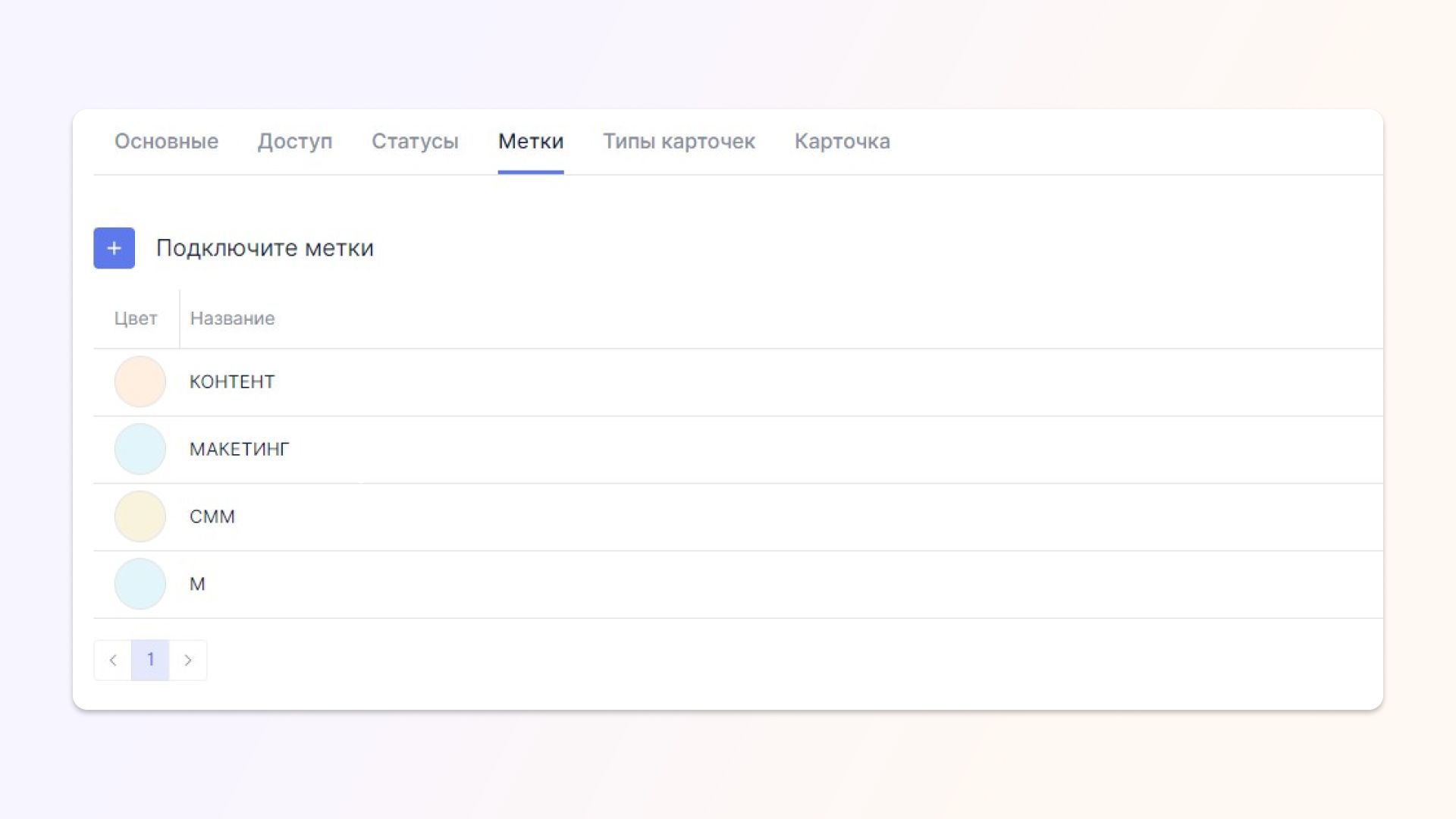
В настройках есть 5 разделов: основное, доступ, статусы, метки, типы карточек.
В разделе Основное можно изменить название рабочего пространства, тип, базу данных и отображение карточек.
На вкладке Доступ можно добавить участников.

На вкладке Статусы создать и подключить их.

Метки также можно создать и подключить на соответствующей вкладке.

Аналогично с вкладкой Типы карточек.

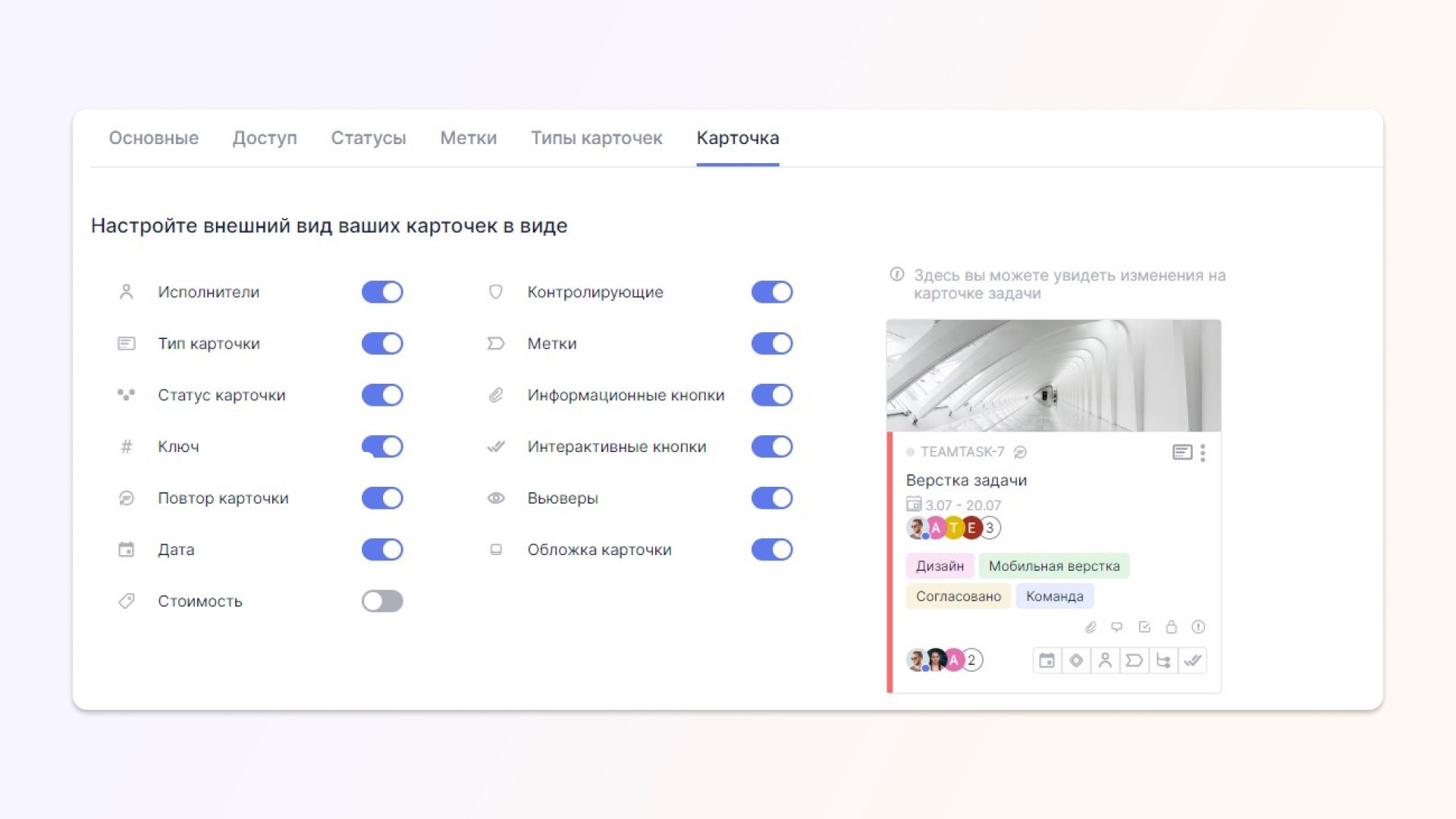
На вкладке Карточка можно выбрать, какая информация будет отображаться в карточках на доске.

***
Если у вас остались вопросы – пишите нам в Telegram.